【Photoshopで簡単に描ける!】8bit風イラストの描き方
みなさん、昨今のレトロブームも相まって、ファミコンなどのあのカクカクした愛らしい「8bitイラスト」描きたいと思いませんか?
Adobe photshopがあれば(少しイラストがかけたら)誰でも結構簡単に描けちゃう!
「8bitイラストの描き方」紹介します。デザイナーの方もレトロな一風変わったデザインのマテリアルに使えますよ!
注)どちらかというとファミコンというよりは、16bitの「スーファミ」っぽい仕上がりになります。「スーファミ」くらいでないと描いた感が味わえないと思います。


©Nintendo
1.準備するもの
- Adobe Photoshop入りパソコン
- あればペンタブレット(なくても描ける)
- 紙とペン
- スマホ
2.まずは下描きをしましょう
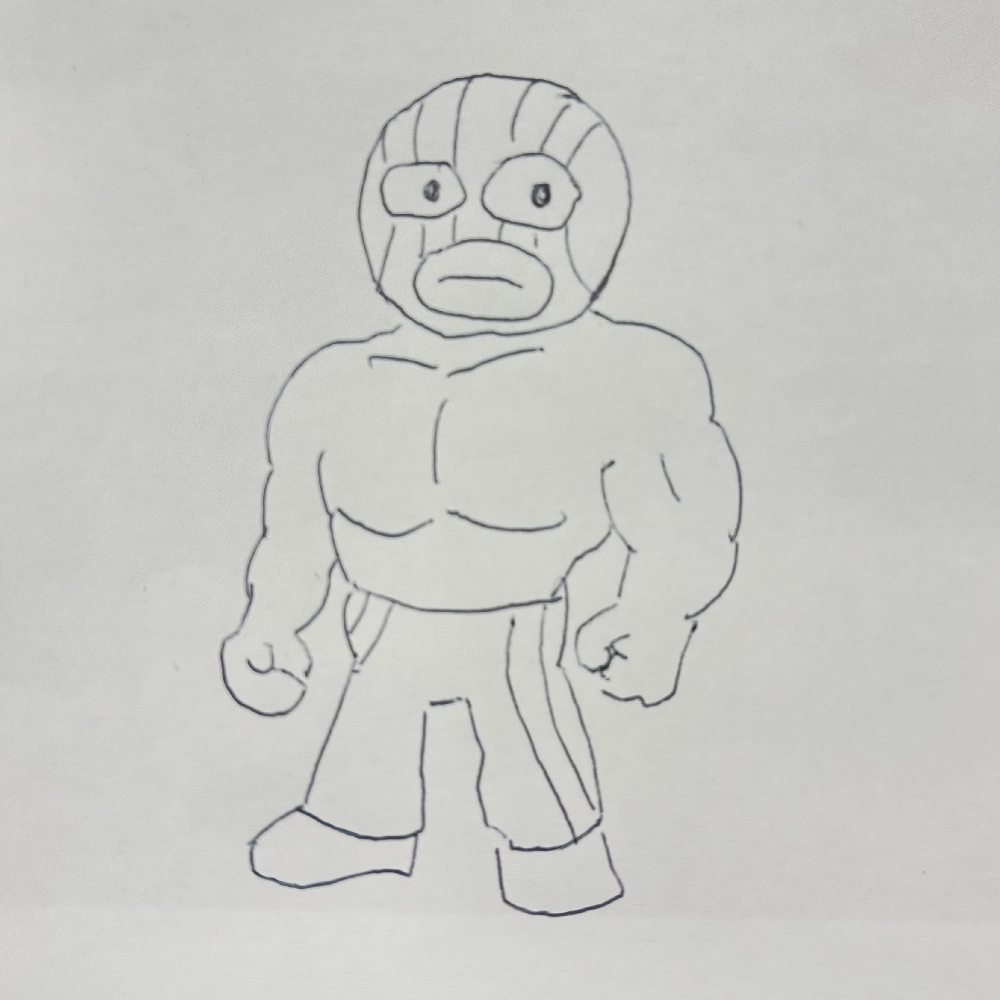
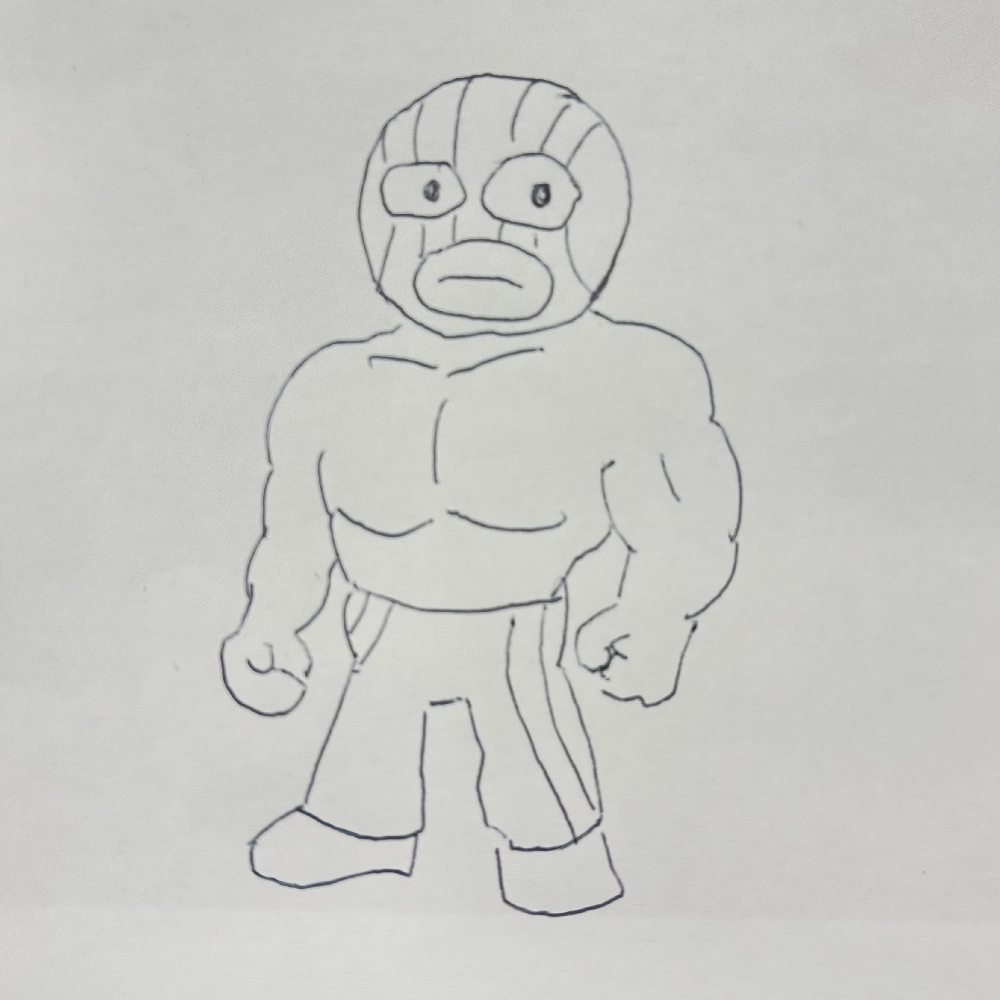
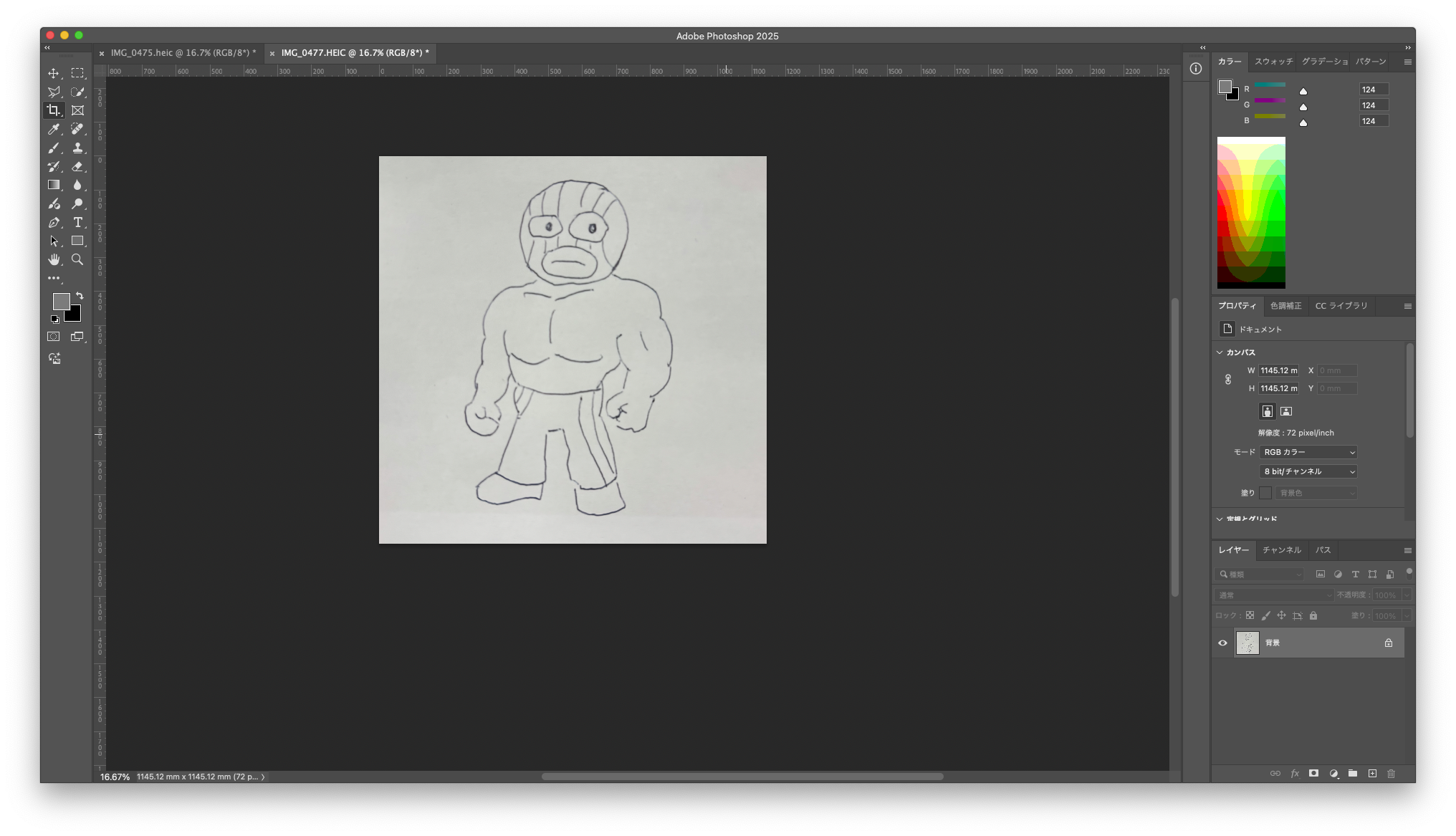
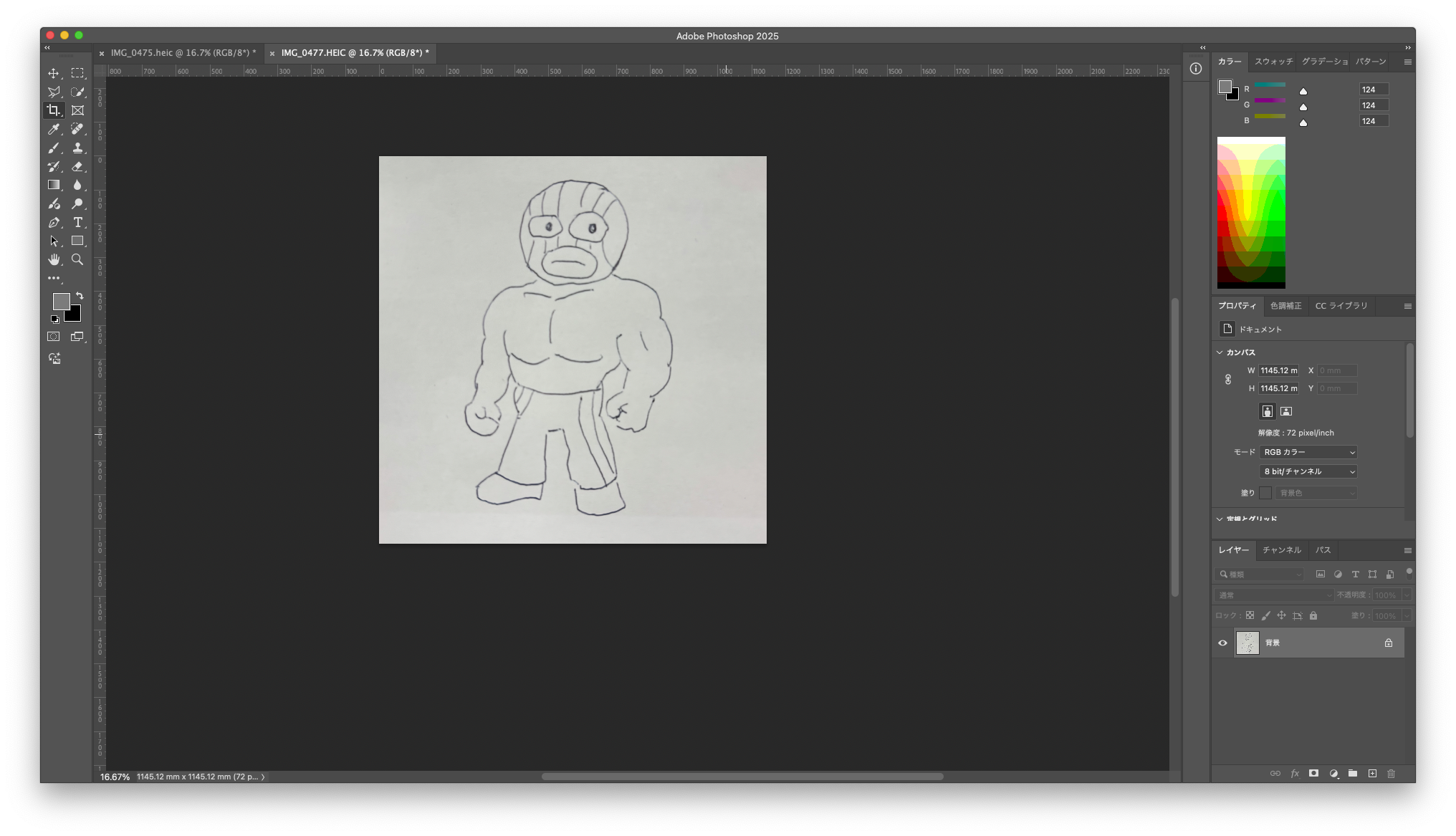
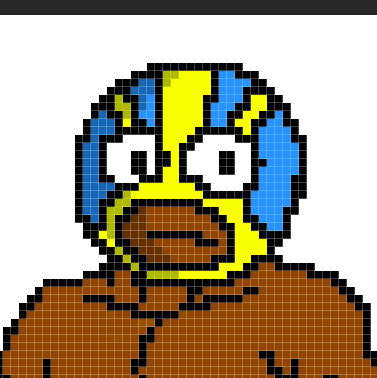
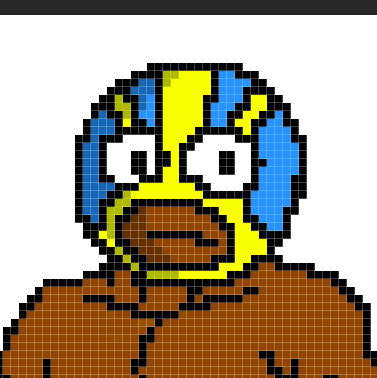
紙にペンで下描きをしましょう。できれば、濃いペンでしっかり描きたいですが、手元にボールペンしかなかったので、ボールペンで描きました。(昔のファミコンのゲームに出てきそうなメキシコ系のレスラーを描きました。)
描き上げたらスマホで撮影しましょう。
後工程を考えると、紙の白とペンの黒のメリハリがはっきりしていたほうがいいでしょう。
※写真のイラストはメリハリがちょっと弱いです・・


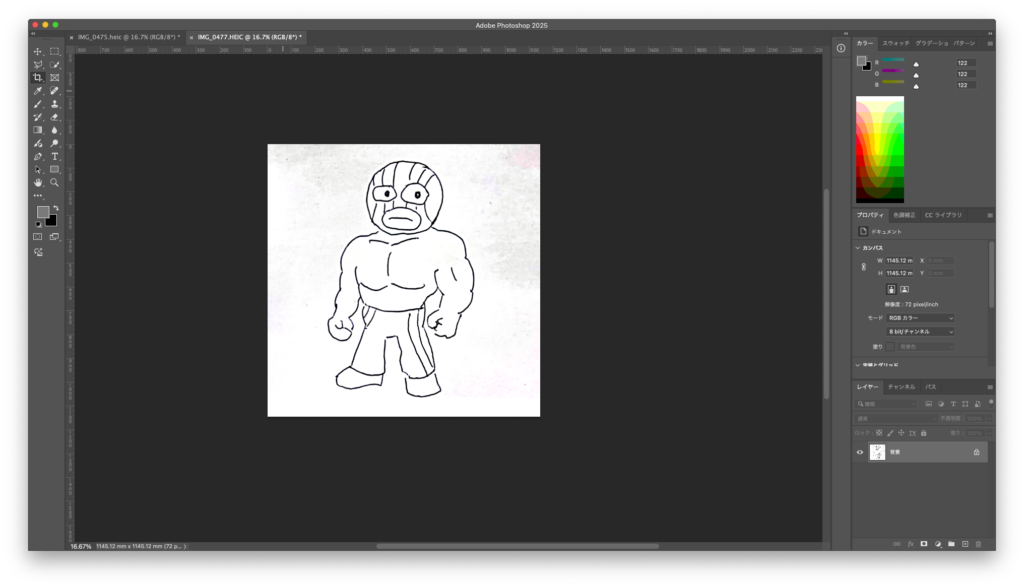
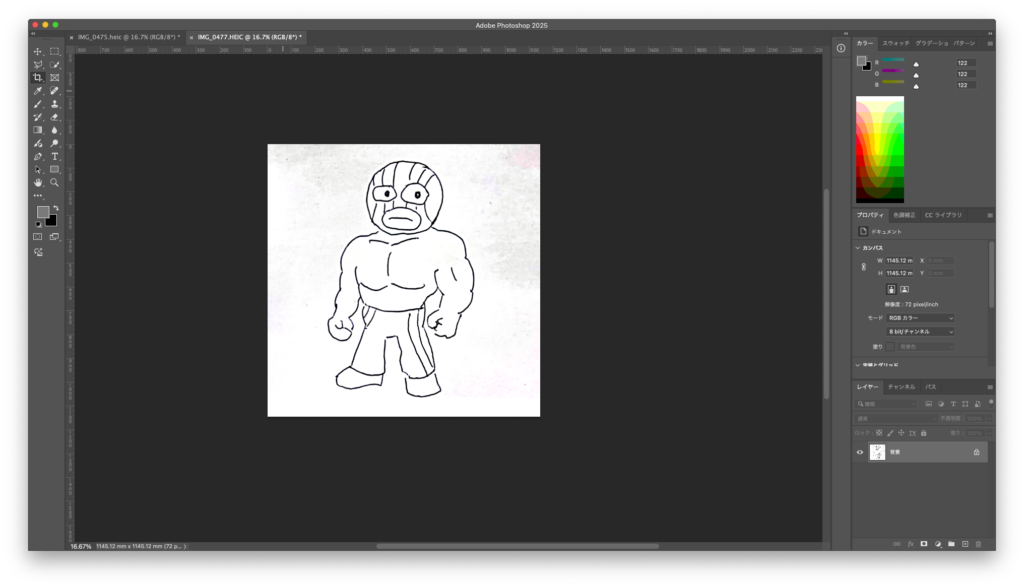
3.Photoshopで開きましょう
まずは、スマホで撮ったなりの解像度でそのまま開いてもらっていいです。切り抜きツールで正方形にしておくとかわいいです。


3.2画像補正でメリハリをつけましょう(メリハリのついた画像でしたら必要ありません)
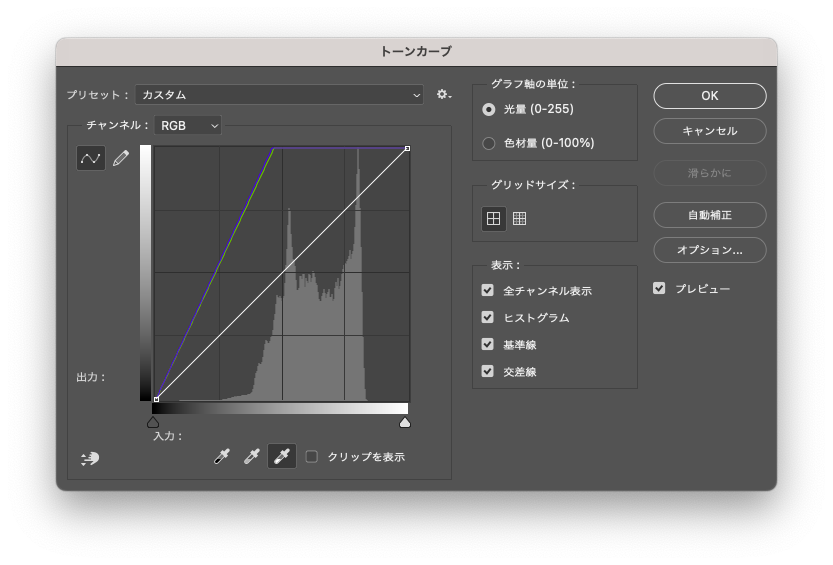
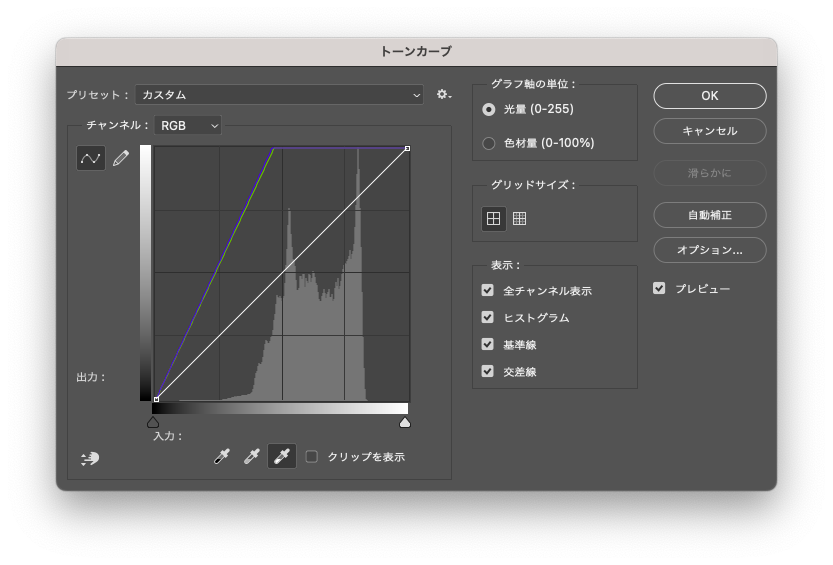
イメージ>色調補正>トーンカーブを選び、トーンカーブのウィンドウ内の一番下の白いスポイトを選んで、紙の部分をクリックすると紙の色が白色にとびます。


一緒に描いた絵の黒もとんでしまうので、白のスポイトの二つ左にある、黒のスポイトを選んで、描いたペンの線をクリック。OKで黒が濃くなり、白黒メリハリのついた写真になります。


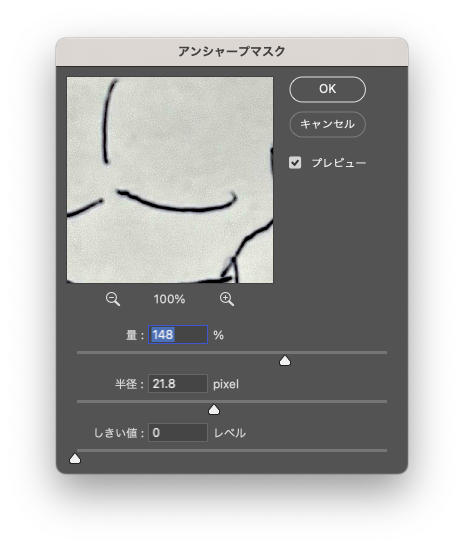
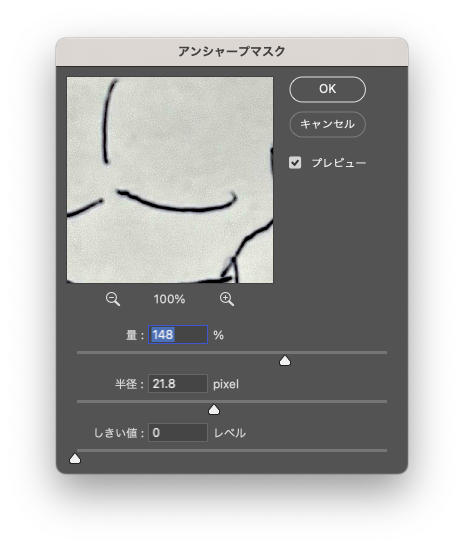
3.3アンシャープマスクをかけましょう
(メリハリのついた画像でしたら必要ありません)
フィルター>シャープ>アンシャープマスクを選び、強めにシャープネスをかけて、より画像をパキッとさせましょう。


4.解像度を下げましょう
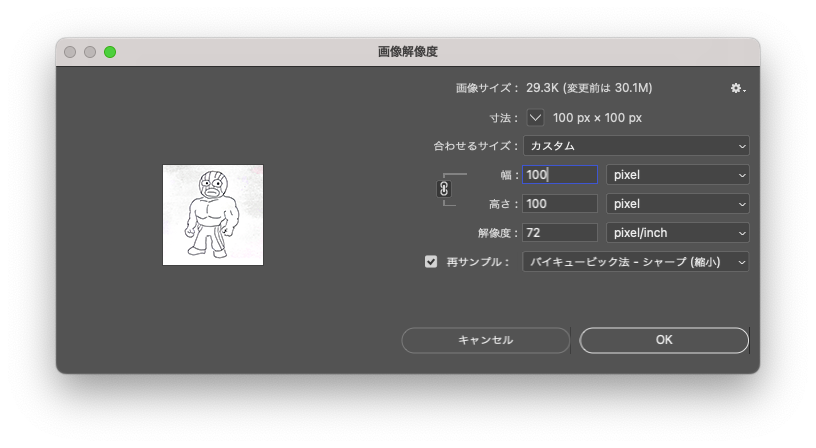
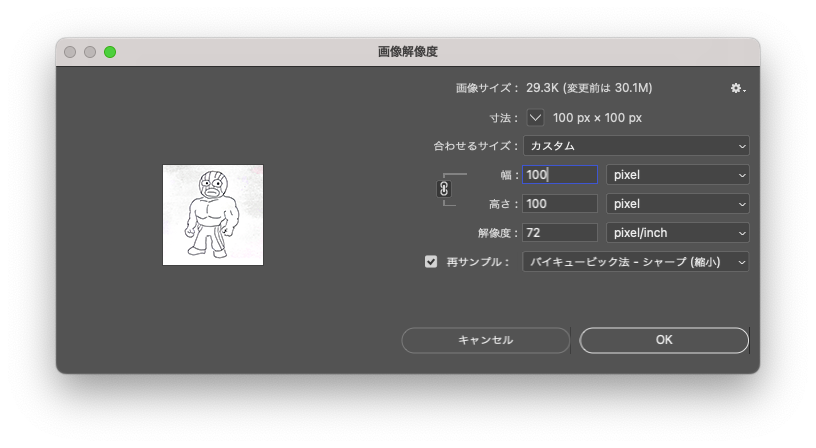
イメージ>画像解像度>を選び、再サンプルのボックスにチェックを入れて、「バイキュービック法」を選び、サイズを幅100px(正方形なら高さも自動的に100px)解像度を72ppiにしてOK
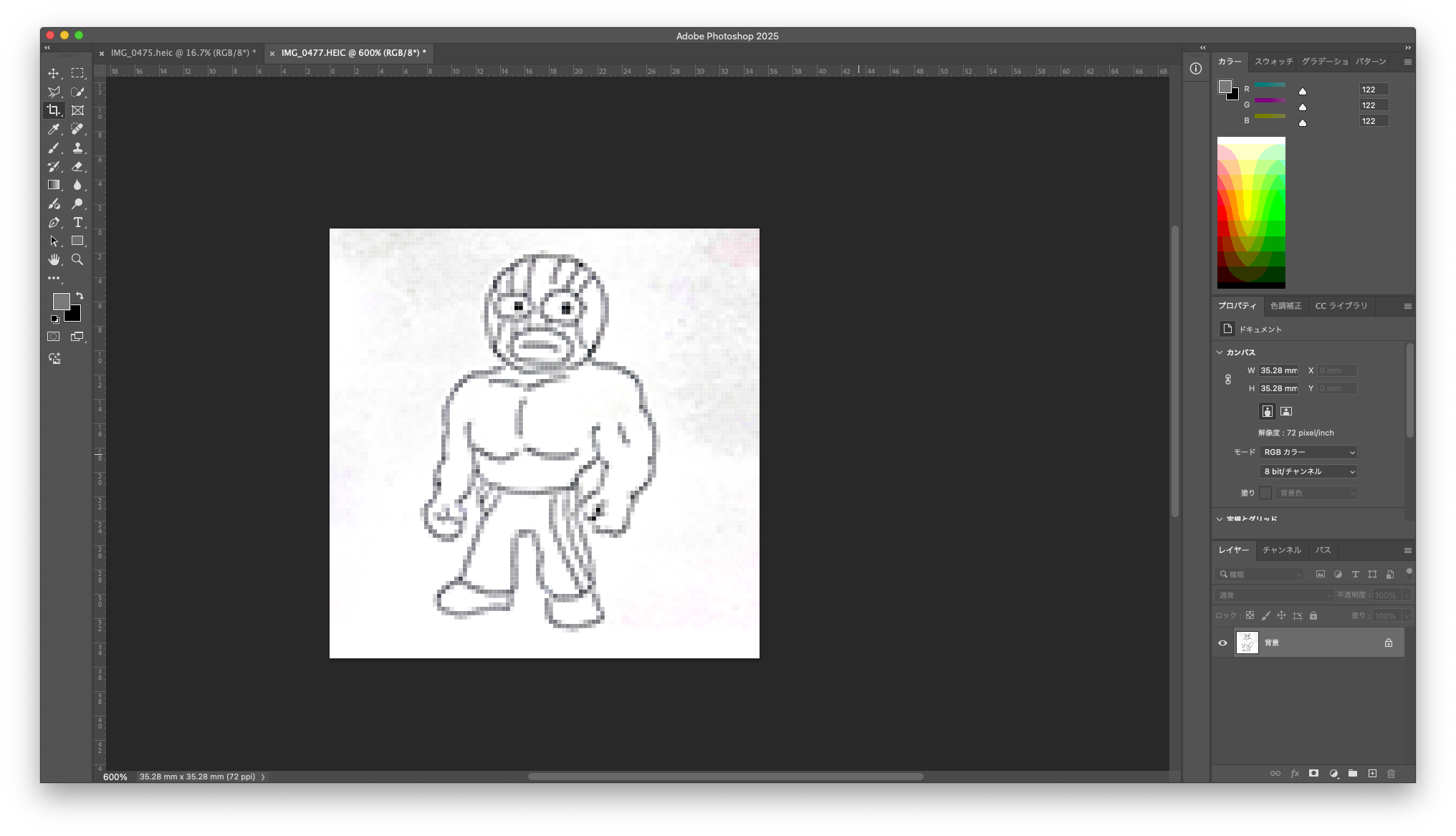
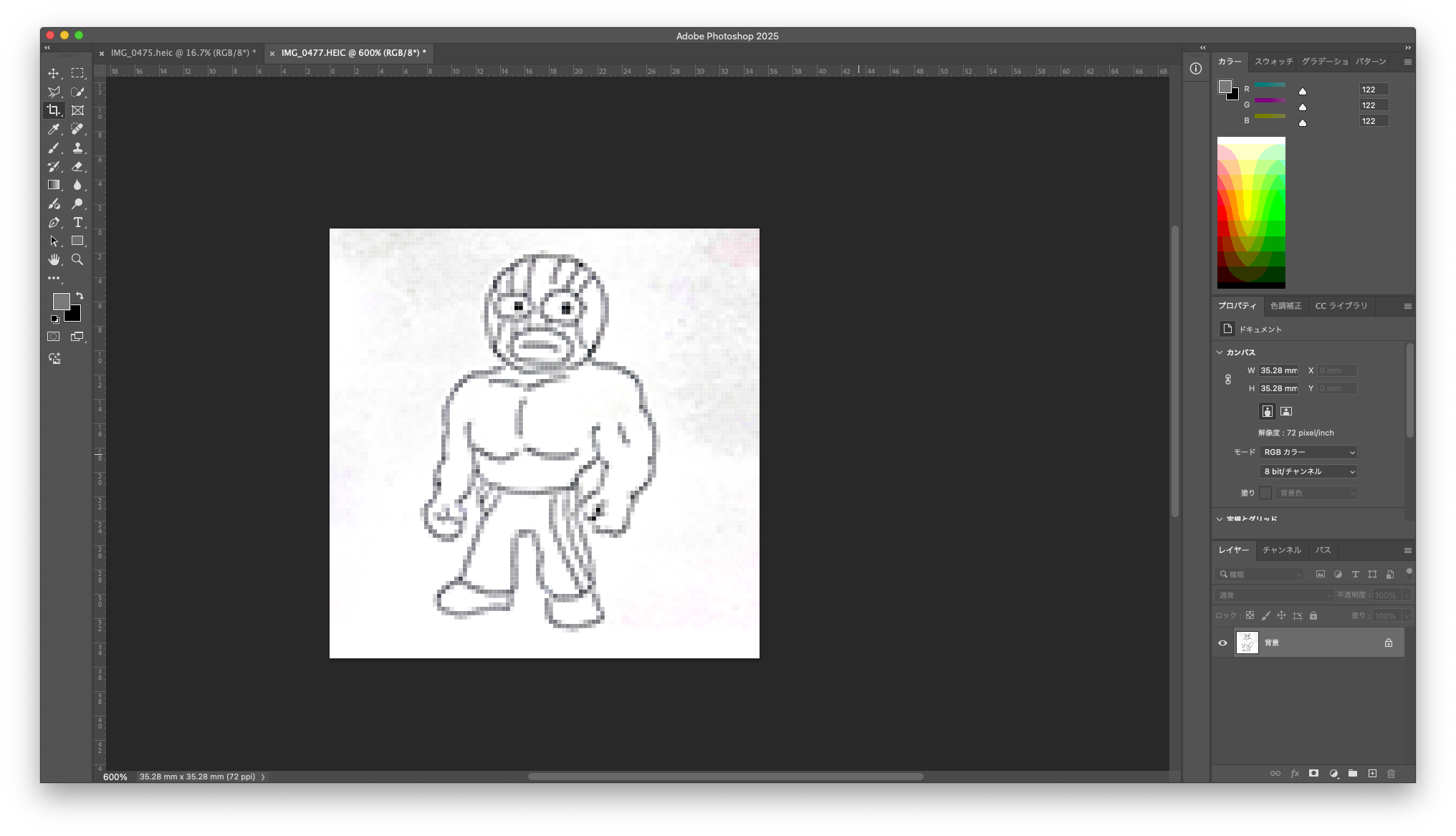
縦横、100pxしかない小さい下絵画像になりました。


いかにも8bitイラストを描けそうな下絵になりました。
(小さいので拡大して見ましょう)
注)白黒メリハリがついた画像でないと、解像度を下げた時に下描きがはっきりと出ません。
下描きが必要のない方や、大体の形がわかれば描けるという方は、そこまでこだわらなくてもいいでしょう。


5.さあ描きます!!
下ごしらえは少し面倒くさかったですが、描くのは本当に簡単!!
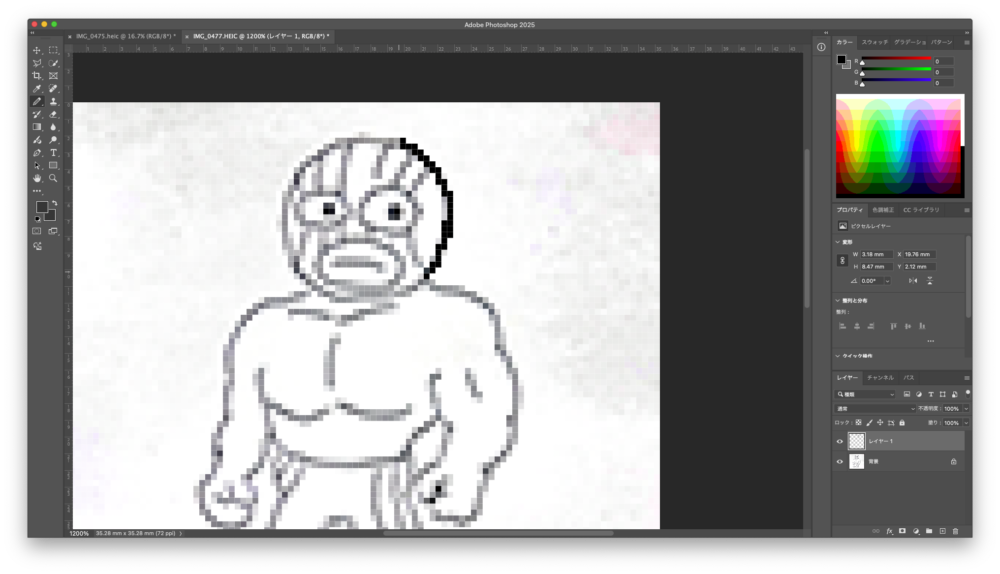
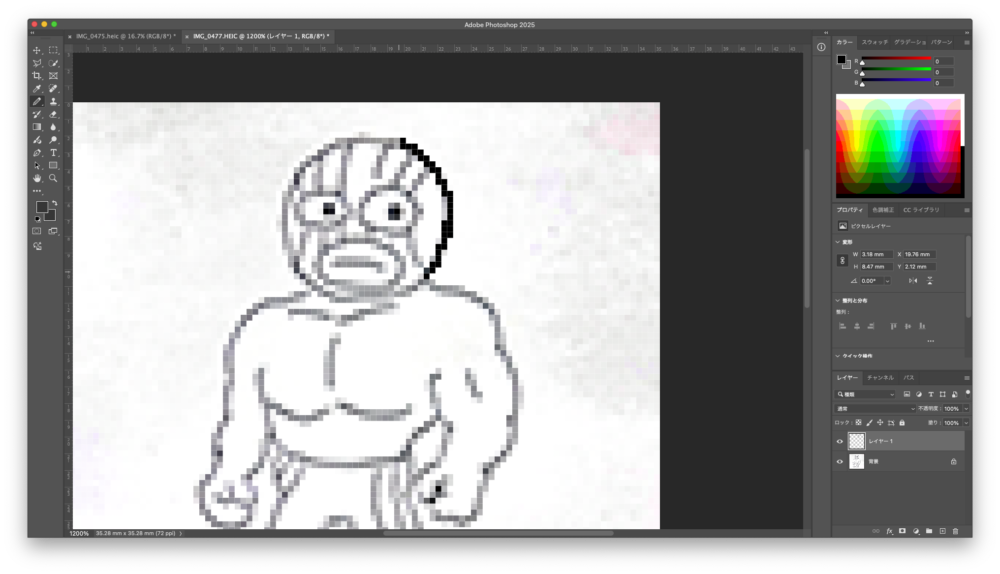
左のツールバーから鉛筆ツールを選び、上の鉛筆ツールのブラシセットピッカーを「1px」まで細くする。
そして下描きをなぞってみてください。見事にギザギザの滑らかさのない曲線が描けていくではないですか!
ペンタブレットで描くと簡単ですが、マウスでも結構簡単に描けます。(マウスで描きました)


線を描き上げたら下書きのレイヤーを隠してみますと、8bitのイラスト線画の完成!!


6 色を塗ります!!
色塗りはさらに簡単!
線画のレイヤーの下に、色塗り用の新レイヤーを用意します。そこに、塗りたい色を選んで、鉛筆ツールのブラシセットピッカーを塗りたい幅に応じて「1px〜8px」程度調整しながら塗ります。塗り絵より簡単!


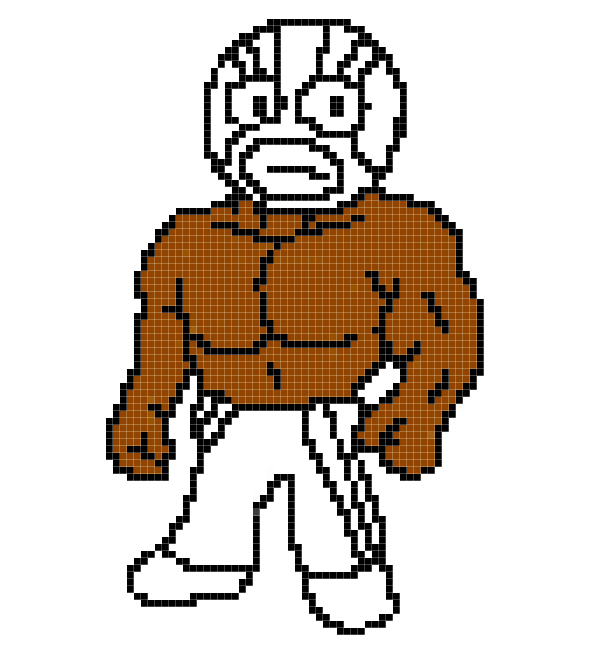
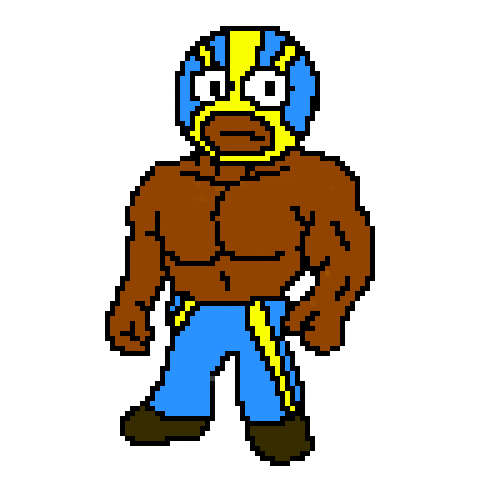
ほぼ完成!!
どうですか?下描きの調整とPhotoshopの解像度設定までは面倒くさいですけど、描いて塗るのは本当に簡単ですよね。
この時点で、色的には、ファミコンレベルかと思いますが、スーファミレベルにするために、少し陰影をつけましょう。


6.2少し陰影をつける
イラストのレイヤーの上に新規のレイヤーを作って、透明設定を「乗算」 不透明度を「40%」に設定


新規レイヤーで、イラストの影をつけたいところに黒の鉛筆ツールでサイズを変えながら影を縫っていきます。
透明度の%を変えたりするとより陰影が複雑になってリアルになりますが、ここは8bitイラストの世界!
陰影の透明度は1種類・色は黒一色、と限定して、塗っていきましょう。
8bit16bit時代の制限の中で、工夫してキャラクターを作っていた昭和のクリエーターの気分を少し味わえて胸アツですね。


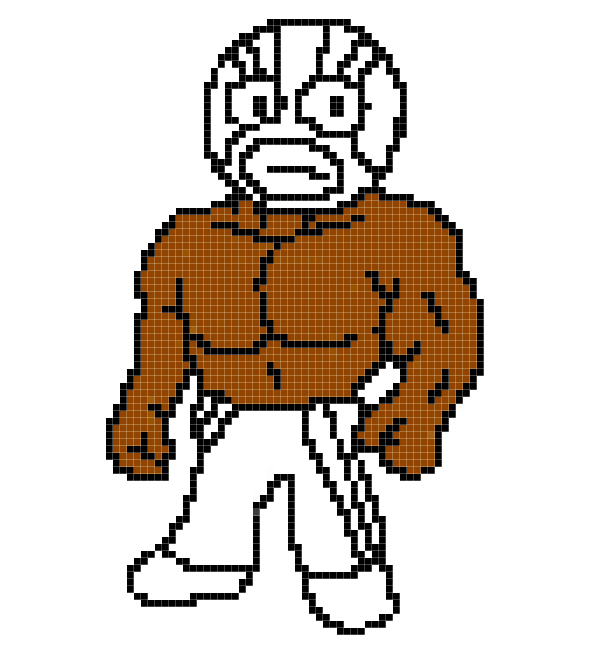
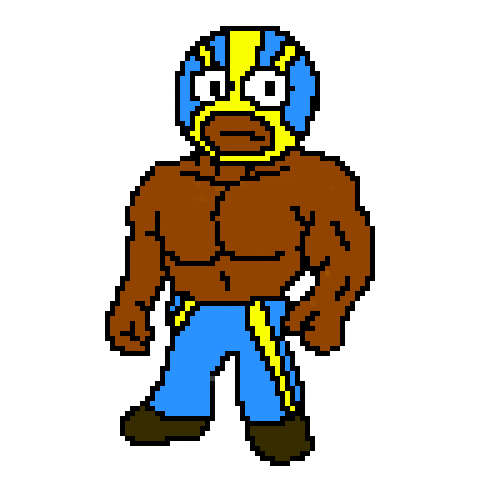
7.イラスト完成!!
うーむ、スーファミレベルにできたかな。
実はファミコンレベルの方が色やドット数も制限があってより難しいです。お好きな方は挑戦してみてください。


\ちょっとまってください!/
このサイズ100pxしかありません!(ホームページのロゴマークくらい?)印刷にも全然使えない大きさです。
最後に拡大処理します。


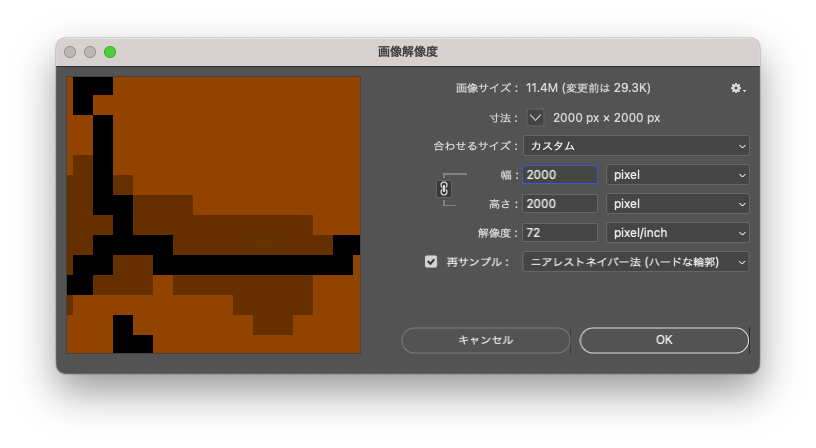
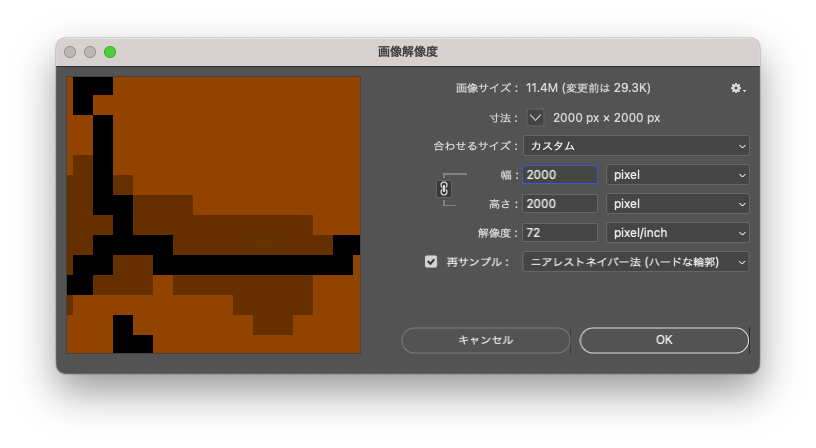
8.画像解像度で拡大
イメージ>画像解像度を開いて、再サンプルにチェック、ニアレストネイバー法を選びます。これはピクセルの四角さを保ったまま拡大できる設定です。
2000pixelにしてみました。OKです。


完全に完成!!
A3の紙にこの大きさでプリントできます。もちろん大きな看板でも劣化しない拡大処理も可能です。
あらゆる媒体に使用可能な8bitイラストの完成!


最後に
私は数年前にスマホの8ビットキャラクターのゲームイラストの作成で20キャラほど作らなくてはいけなくなった時にこの方法を使いました。
今では、もっとワンタッチでできるような便利なツールやアプリがあるのかもしれません。
ですが、制作の過程が簡単で、しかも8bitイラストを作成できる楽しさも味わえるのでおすすめです。
Photoshopでのイラストの描き方なんて、あまり需要がなさそうに思えます。しかも8bitイラストなんてIllustratorで描きそうなマテリアルです。
しかし、Photoshopで、今回の作成の仕方を使うとどれだけ拡大してもアンチエイリアスも出ません。四角い一ピクセルの四角の集合体のままの状態で
拡大して保存されているからです。デジタルで写真を表現するPhotoshopでこのようなレトロなアプローチができることに神秘性を感じます。
そして、鉛筆ツールでなぞったりピクセルの色を埋めるだけなので、おそらくイラストレータで同様のイラストを描くより簡単なのではないでしょうか。
8ビット風イラストはイラストを表現しているのにその根本は四角いピクセルの集合体です。斜めや曲線で描かれていないので、理論上どれだけ拡大・縮小しても劣化しません。その見た目の面白さは、小さいイラストパーツとしても可愛いいし、ピクセル全開で拡大して、バックを大きく飾る背景としても存在感を発揮できます。同じイラストをあらゆるアプローチに使えることが魅力なのです。
8ビットイラストをおたのしみいただかましたら、こちらもご覧ください。


ぜひお試しください!!