【Illustlatorで簡単に描ける!】ポリゴン風イラストの作り方
全世界の、若き才能あるクリエイターの皆さんこんにちわ。
前回ブログでアップしました「【Photoshopで簡単に描ける!】8bit風イラストの描き方」はご覧いただけましたでしょうか。


昭和レトロの8ビットに続き、今回は平成レトロの「ポリゴンイラストの作り方」をご説明します!
ポリゴンデザインは、数年前に流行りましたが、あの独特の存在感と瑞々しさは、これからもグラフィックデザインやイラストの武器として使えると思います。


1.必要なスキル
- Adobeイラストレータ(今回の使い方に関しては説明します)
- デッサンの面取りのスキル(なんとなくでいいです)※面取りについてはこちら
2.準備するもの
- Adobeイラストレータ入りパソコン
- イラストの対象にする画像
3.画像を選びましょう。
どのような対象物でもポリゴン風イラストにできますが、二次元のアニメや平面のイラストのポリゴン化は、それらを立体的に捉えるイメージ力が必要になります。
私は、プリッと可愛い立体感があって、ポリゴン風に表現しやすそうな「エナガ」という小鳥のフリー画像を選びました。


エナガ
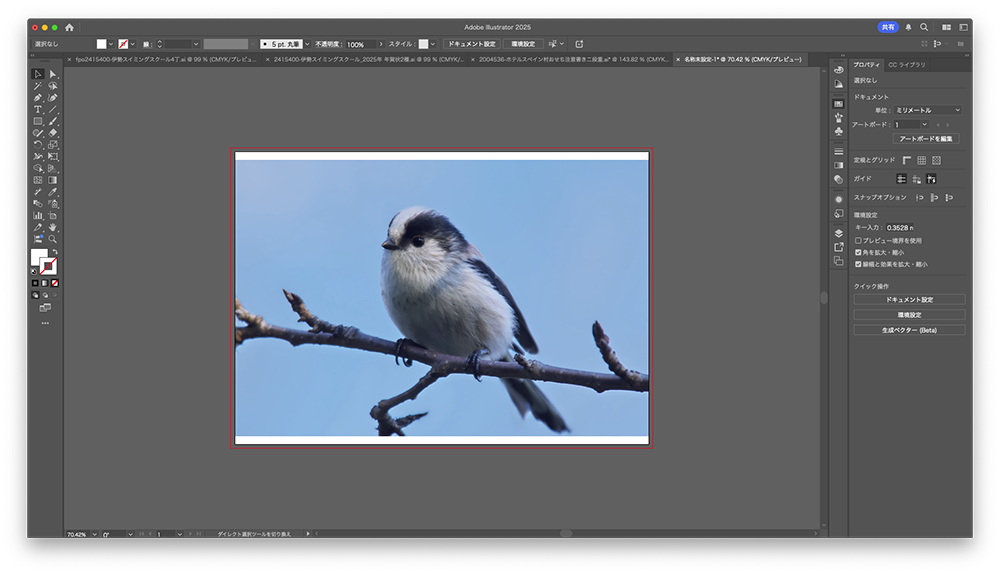
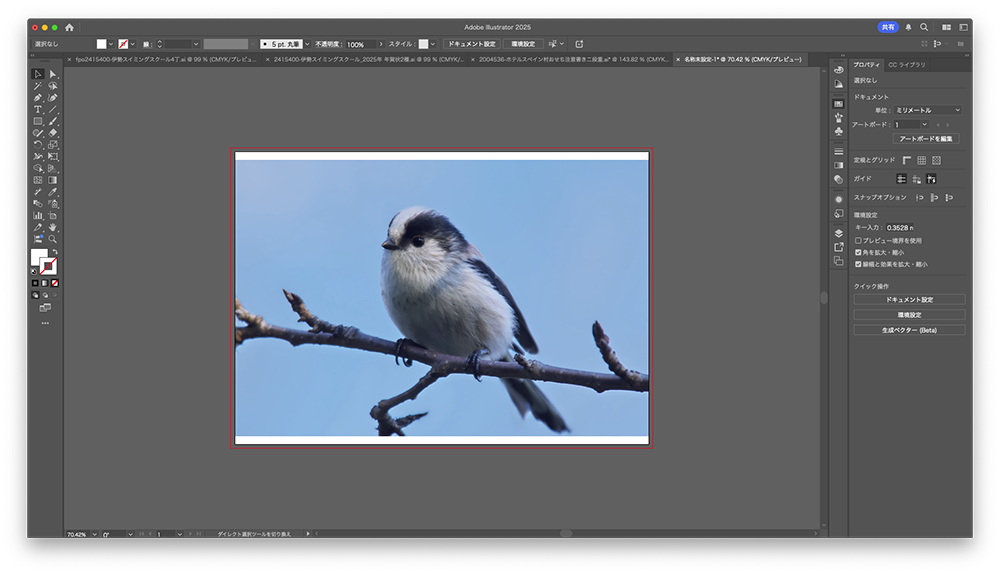
4.Illustlatorに配置する
A4のアードボードを新規で開いてshift+⌘+pで画像を配置する。


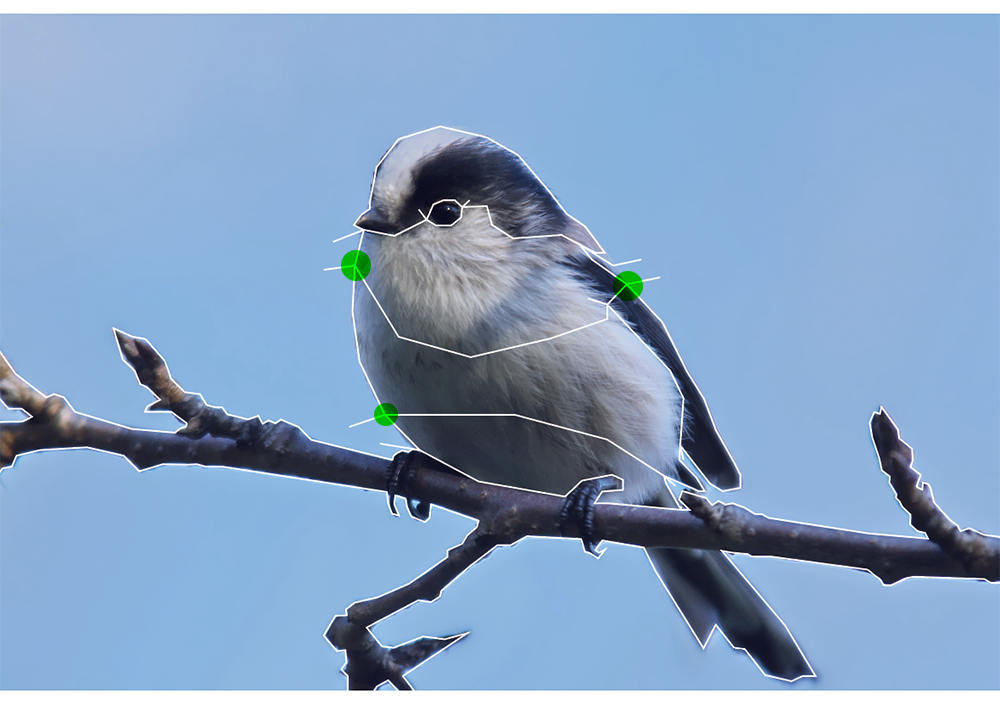
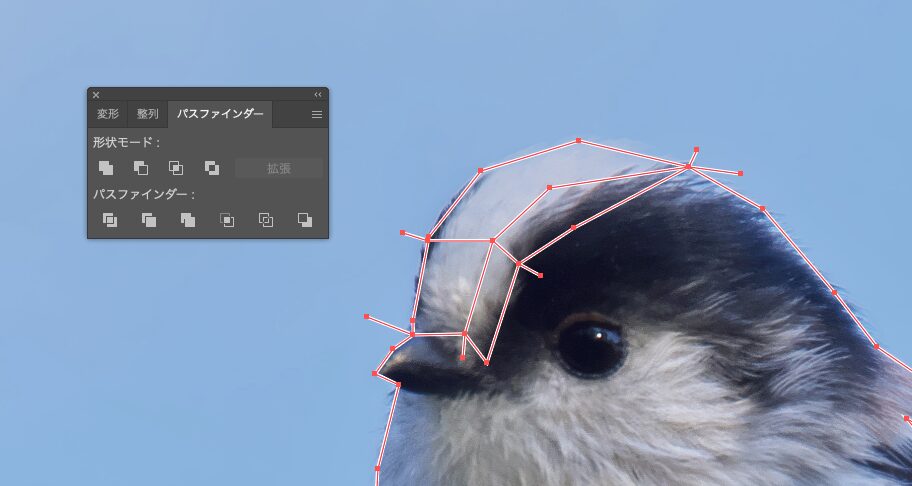
5.ペンツールでルールに
従ってパスを取る
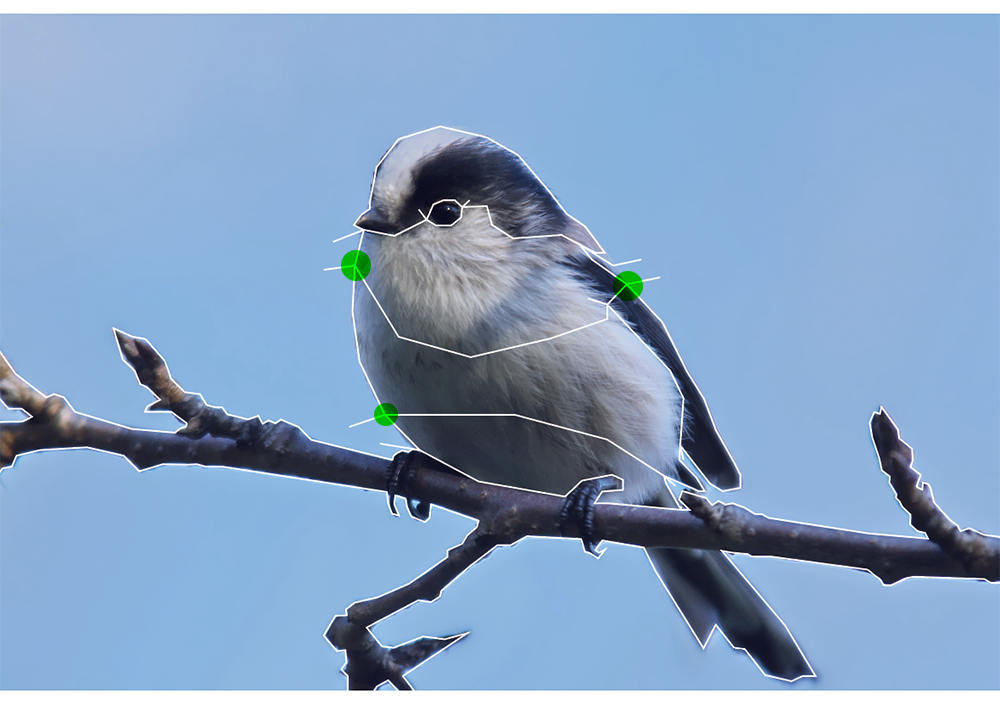
まず、周囲の輪郭はポリゴンイラストになることを意識して直線のみでカクカクザクザクとパスを描いていく。


色の分かれ目や、立体の盛り上がりを大まかにパスで分ける


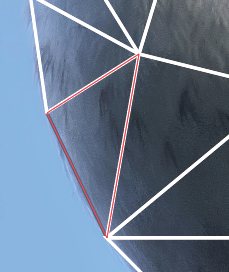
ルール1:緑の丸の部分のように、パスとパスの交差する部分は必ずパスの角の部分にする
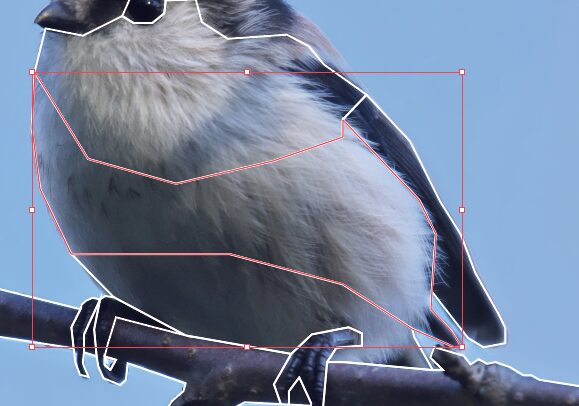
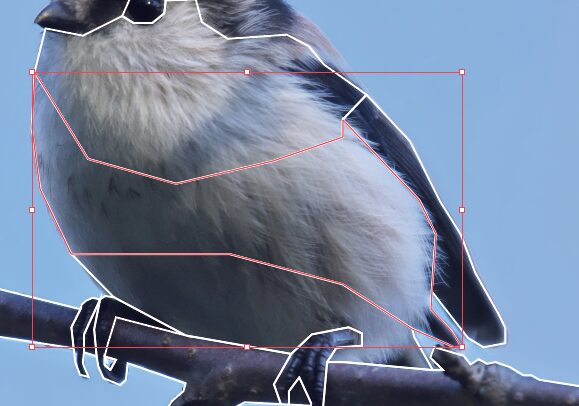
パス全体を選んで「ウィンドウ→パスファインダー→分割」


パスを入れたところで分割される


分割されたそれぞれのパスはグループになっているので「ダイレクト選択ツール」で一つの分割パスを選び「カット(⌘X)前面にペースト(⌘F)でこの分割パスだけグループから外す(この作業を基本作業Aとする)


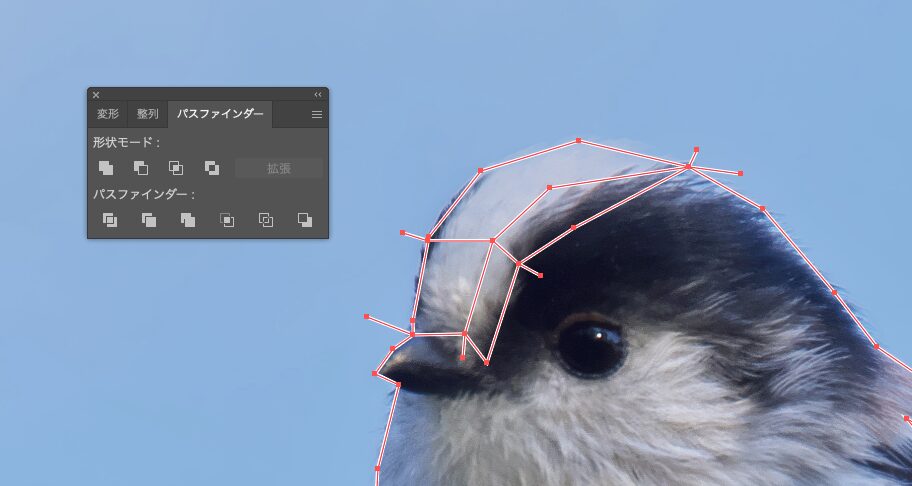
基本作業Aで独立した分割パスをルール1にのっとり、角と角を結ぶようにパスを入れる。このパスの入れ方にルール2があります。ルール2は「最小限の分割が三角になるようにパスを入れる」です。
パスを入れたら、分割パスと、入れたパスを選んでまた分割する。


ルール2:最小限の分割部分が三角になるようにする
一種類の多角形の集まりのような幾何学的な要素で成り立つ方がポリゴンらしく見えるからです。最初の画像もそのようにできています。
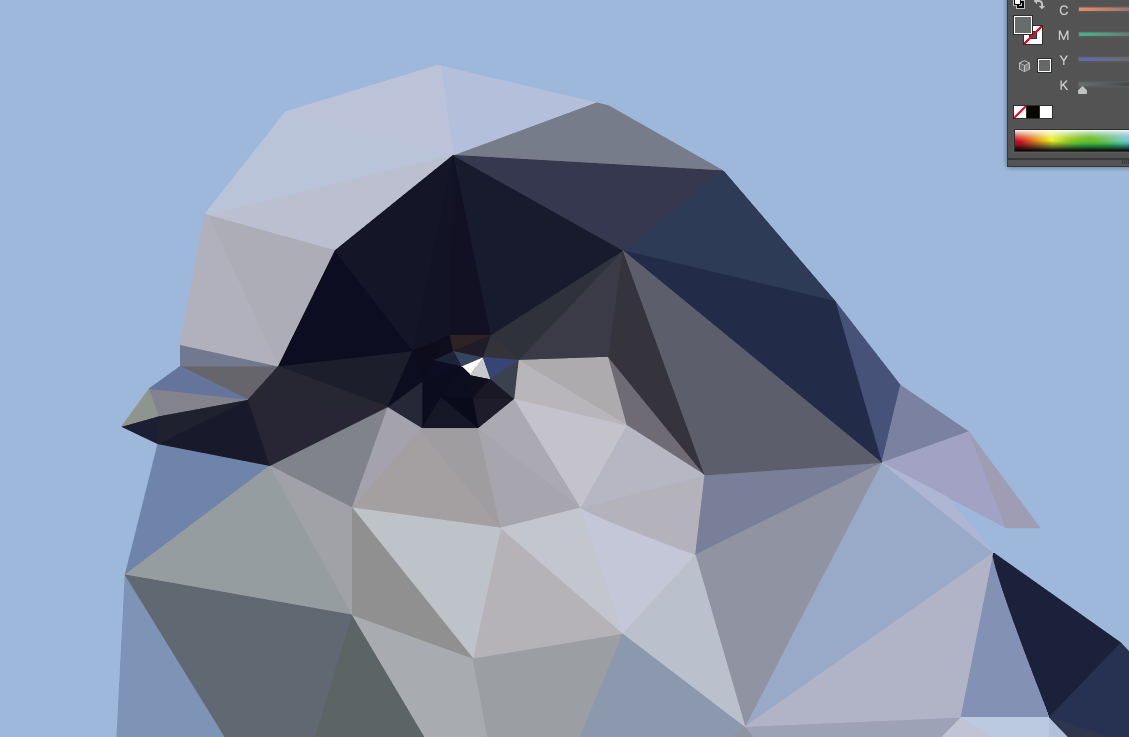
同じようにして、どんどんルールに則って最小分割が三角のパスに細分化していきます。下の画像は途中ですが、このパスの角度を選ぶ時に「デッサンの面取り」を意識します。上の方向の面は上に見えてるように。目元は窪んでいるような面取りにする。


このようにして選んだブロックをルールに則って、面取りを意識しながらパスで分割し、基本作業Aで分割してグループ化された中からさらにブロックをパスで分割。という作業を繰り返すと、全て三角のパスで囲まれたポリゴン風のアウトラインが出来上がります。


目の部分が狂気じみていますね
※お詫び…木の枝もポリゴン化しようと思いましたが、三角ルールに分けるのは気が遠くなり、黒ベタで済ますことにしました。
6.色をつける
最初の面倒なパスとりが終われば、色付け!こちらは楽しい作業です。みるみる完成していくのがわかります。
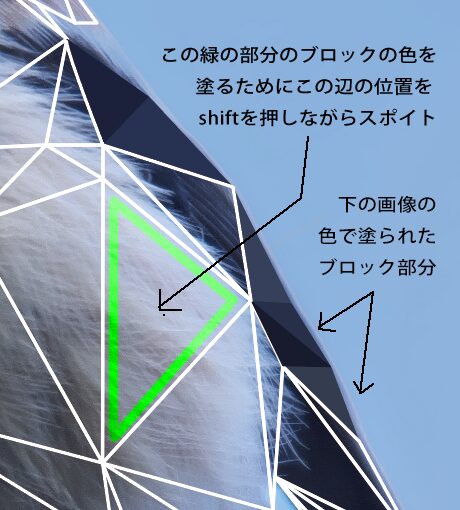
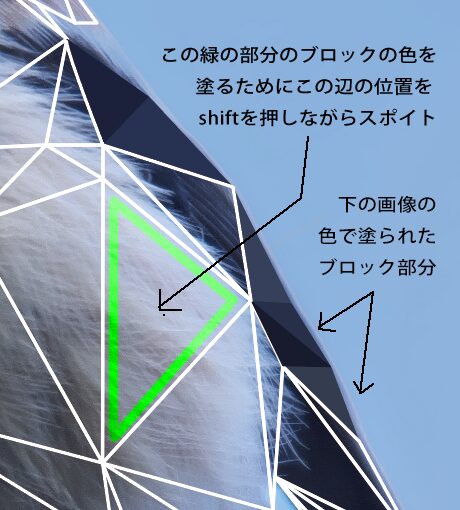
「スポイトツール」でshiftを押しながらブロックの中の下絵にしている画像をクリックする。


ブロックの線が、画像のスポイトした箇所の色になるので線から塗りの色に変換




このようにして、個々のブロックを下の画像の色で塗りに変換していきます。


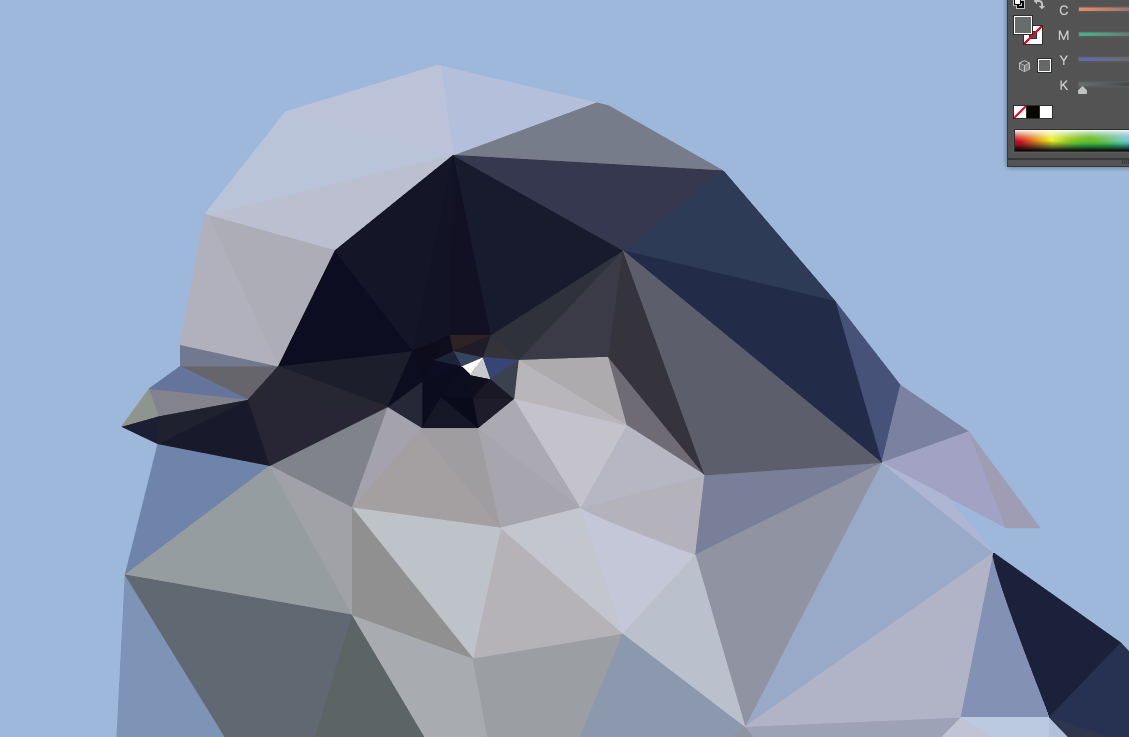
面取りを意識して作られたパスが、その場所に応じた色に塗り替えられることによって、自然に立体のポリゴンに変わっていくのがわかります。


くちばしや、頭の毛の色の違いが、ポリゴンならではの表現で表されていくのが何とも気持ちのいいものです。


透き通った目を入れた時のかわいらしさといったらないですよ!


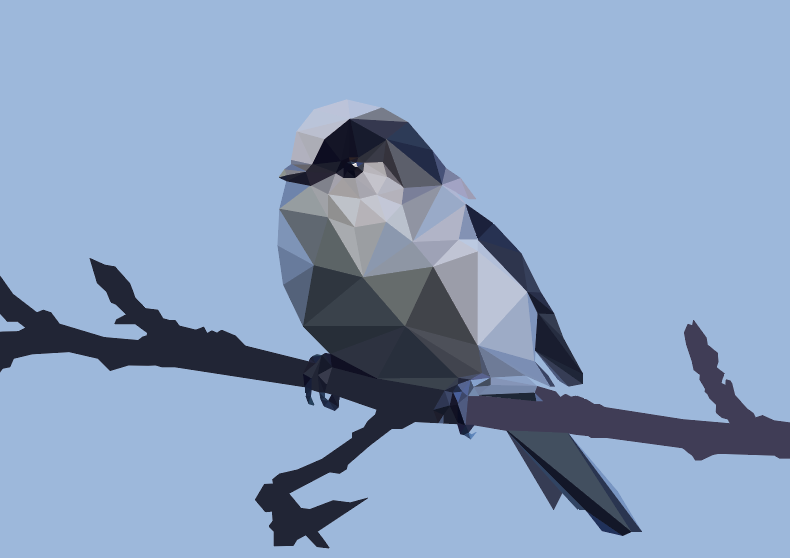
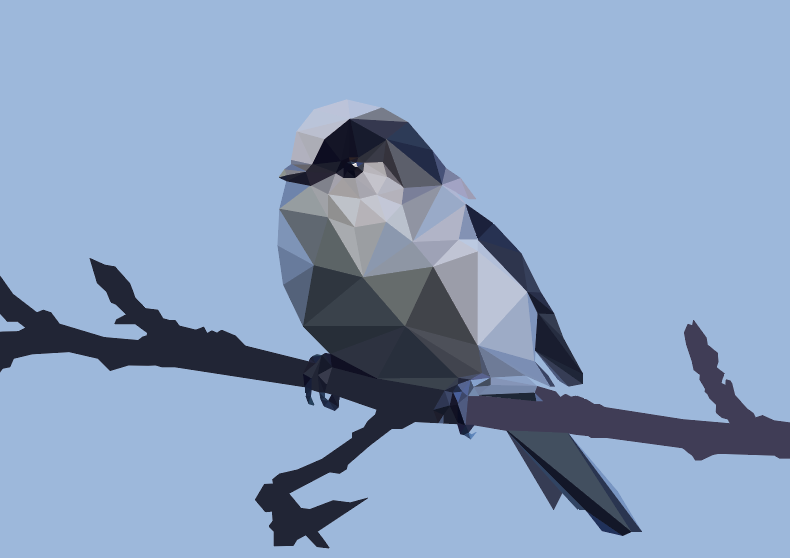
完成!!
空の色もshift+スポイトで塗って、空の色に自然に馴染むポリゴンイラストの完成です!!


〈応用〉


ポリゴンをコピーして前面ペースト。コピーした部分をパスファインダの合成で一つの塗りのオブジェクトにして、その塗りをオレンジのグラデーションにして、透明の「オーバーレイ」に変換。背景も色を変えて、夕暮れの鳥に。


左のようにして、コピーした部分をパスファインダの合成で一つの塗りのオブジェクトにして、その塗りにスウォッチの「パターン」で素材感を出して「オーバーレイ」に変換。和紙で作ったような風合いに。
最後に
adobeのイラストストックでも良く見かけるポリゴン風のイラストです。他の方の作品をよく見ると、四角や三角や色々混じったポリゴンもあります。ここで紹介したものは、ポリゴン風イラストの入門的なものです。みなさんも練習して、独自のルールで、よりグラフィカルなポリゴンイラストを作って楽しんでください。
ぜひお試しください!!