【Illustratorで作ろう!】アルファベットによってシルエットのかたちにタイポグラフィロゴを作る方法
巷に数あるロゴマーク。スタイリッシュなロゴから、かわいいロゴまで様々ありますが、何かの形のシルエットロゴマークってシンプルなのにかっこよくないですか?車関係の仕事なら車のシルエットマークにロゴタイプで、企業ロゴマークにしていたり、和食処なら和食器のシルエットをロゴマークにしたり。
そのような中でも、今回は、「シルエットを、そのままタイポグラフィロゴとして、シルエットの名称のアルファベットで表現してしまうロゴ」の作り方をお伝えします。
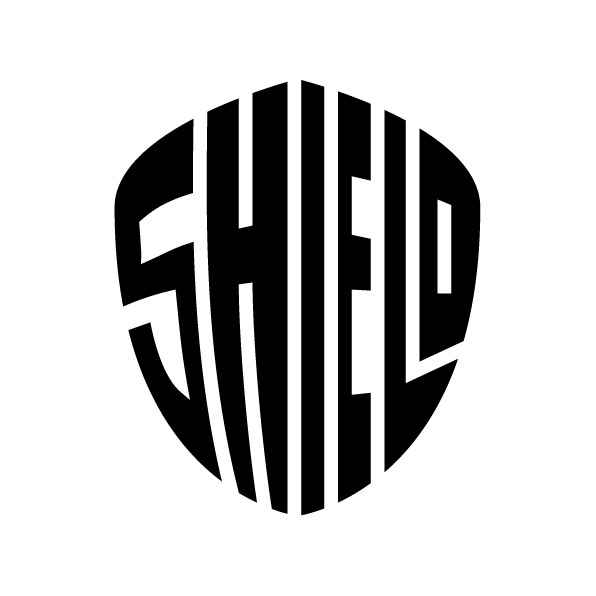
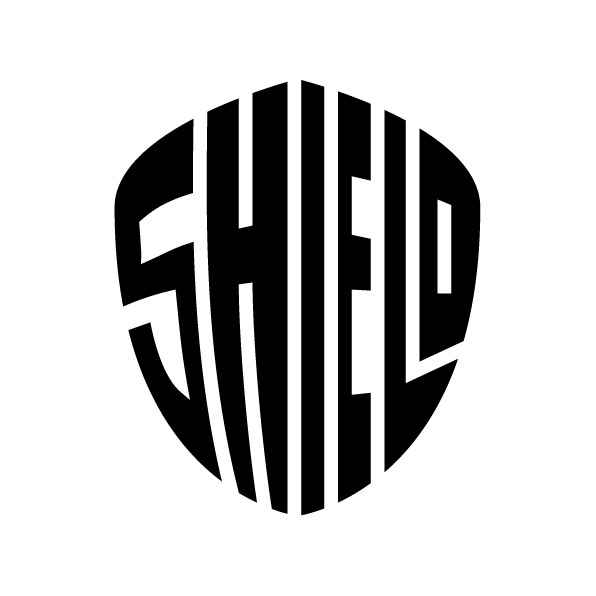
(図:SHIELD(盾)の文字で表した盾のシルエットロゴ)
今回は動物をテーマに作ってみましょう!かわいいのでプリントしてインテリアとしても飾れますよ!
ある程度のIllustratorのスキルと、なんとしても作ってしまおうという気合があれば作れます!


1.準備するもの
- Adobe Illustrator入りパソコン
- 下描き用の紙と鉛筆
- 気合い
2.まずは素材を探しましょう。
シルエットは手っ取り早く、フリー素材から調達しましょう。
シルエットACから動物のシルエット素材をダウンロードします。
下記のリンクはイラスト・画像、シルエット素材等、多くのデータが無料でダウンロード・著作権フリーで使用できるサービスです。月額1277円で使用無制限。
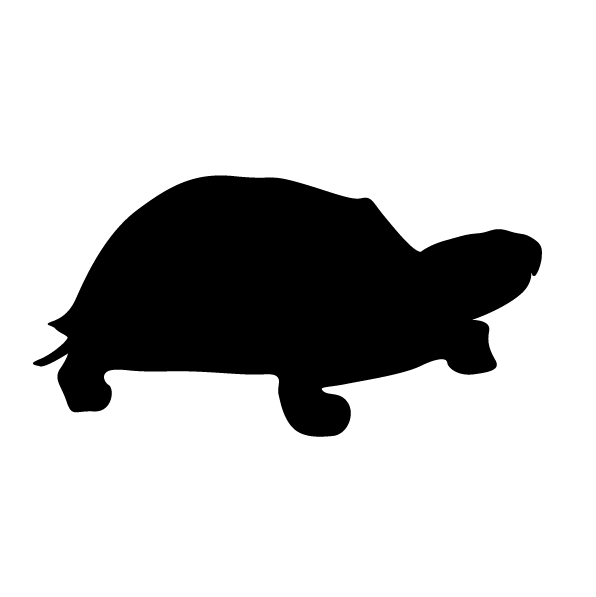
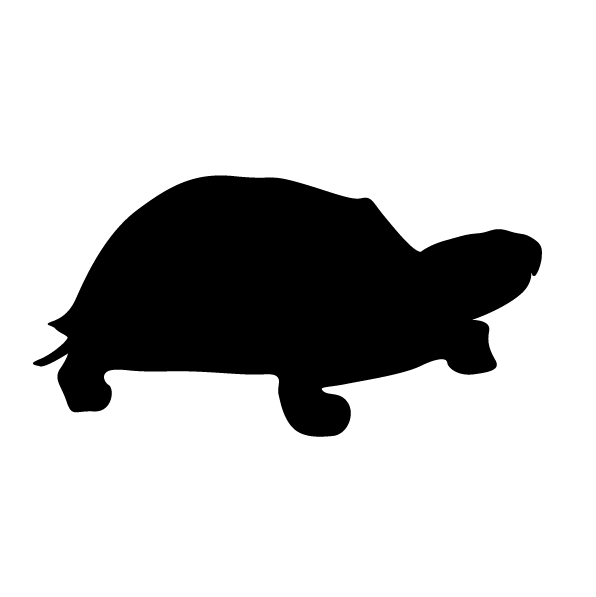
上記のサイトからシルエットACを選んで、動物のシルエットをダウンロードしましょう。比較的シンプルな太めのシルエットが扱いやすいですよ。私は亀のシルエットをダウンロードしました。
(ダウンロードせずにご自身でシルエットを描くのも良いでしょう。)


3.下描きをしましょう
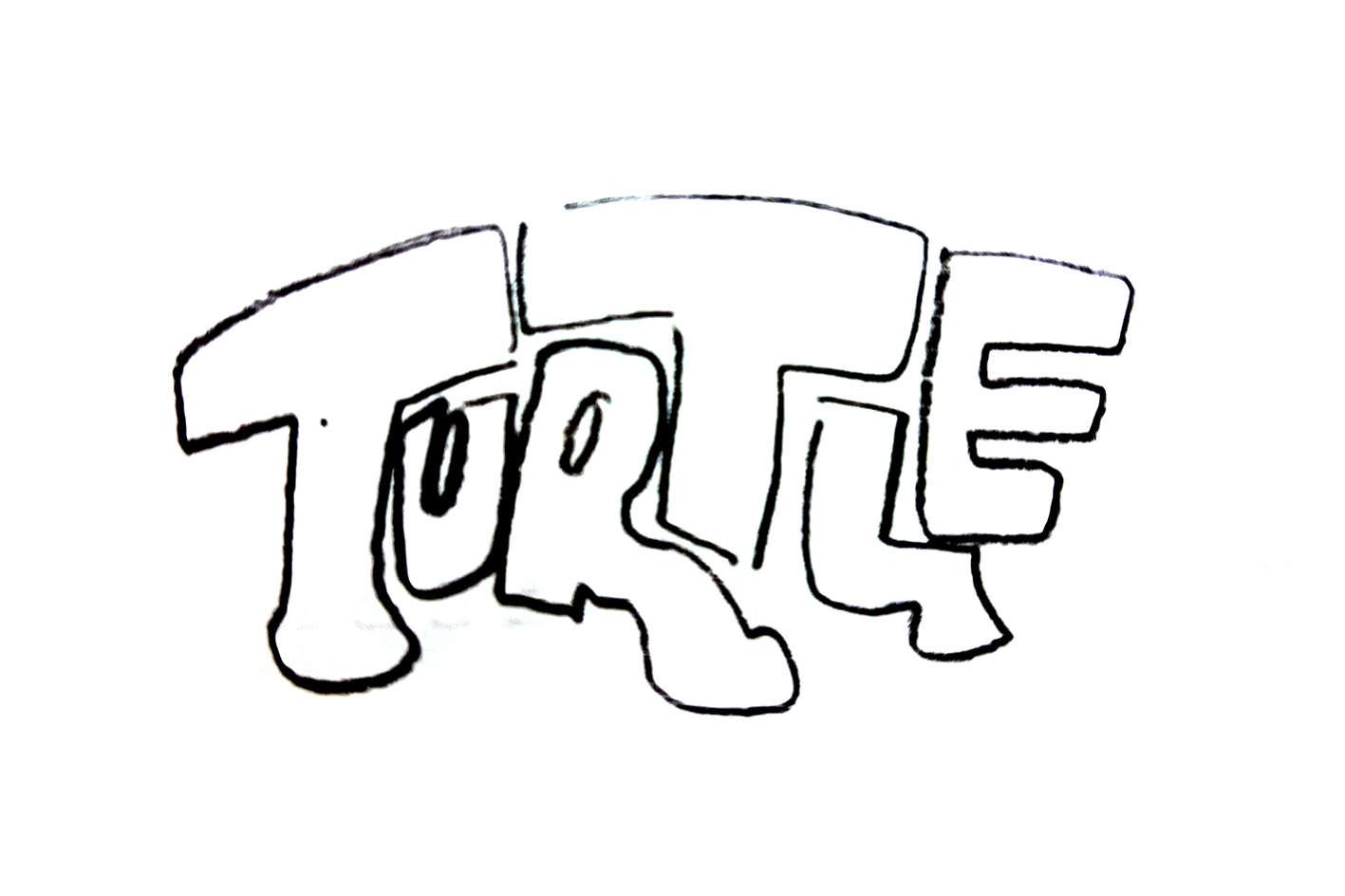
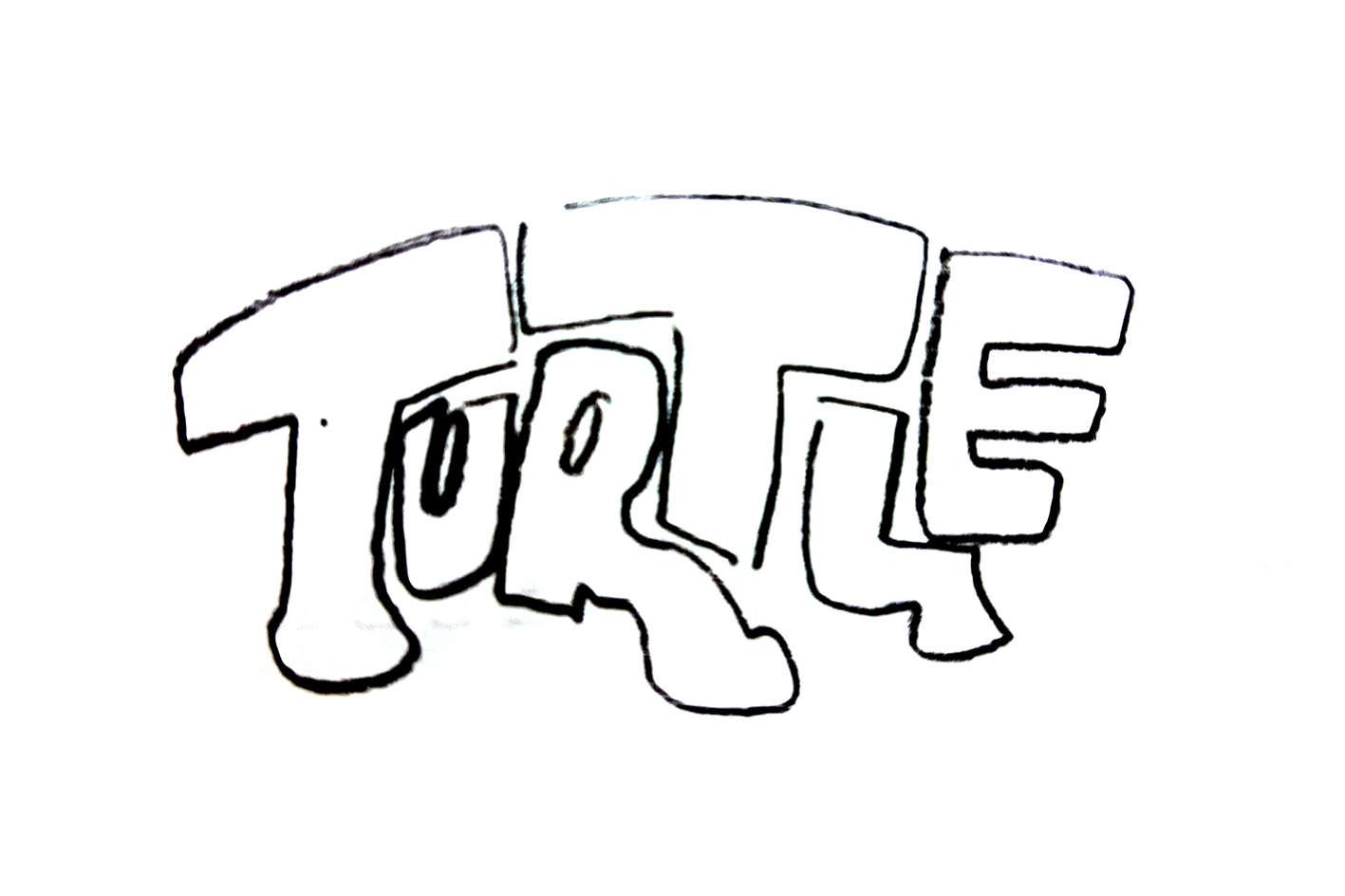
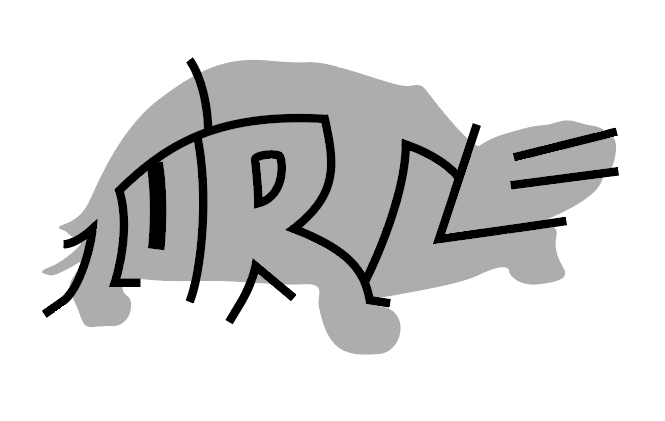
亀のシルエットなのでTURTLEという文字で表現します。簡単な下描きを書いてみましょう。亀のシルエットの形の中に、パズルで埋めるようなイメージです。部分的に文字が足や頭になるのが楽しいですよ。


4.下描きを見ながらパスを入れる
文字と文字の間を切り離すように線を入れる。亀=TURTLEというのは、イメージできるので、大体の形がわかれば読めるものです。亀の形をイメージしながら、線でわけていき、その結果
「アルファベットに見えるからいいや」
くらいの感覚で、線でに分けてみましょう。
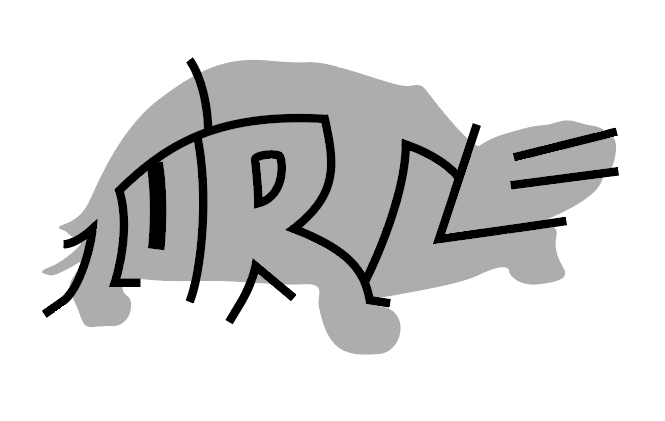
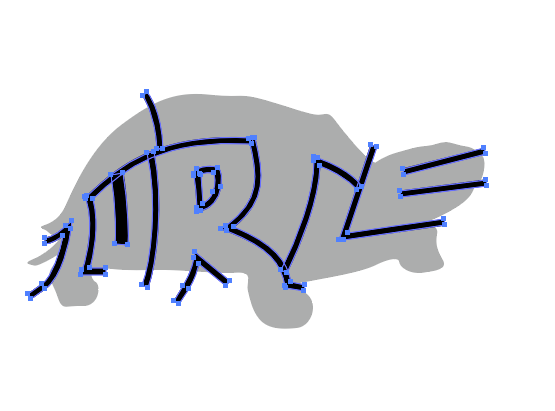
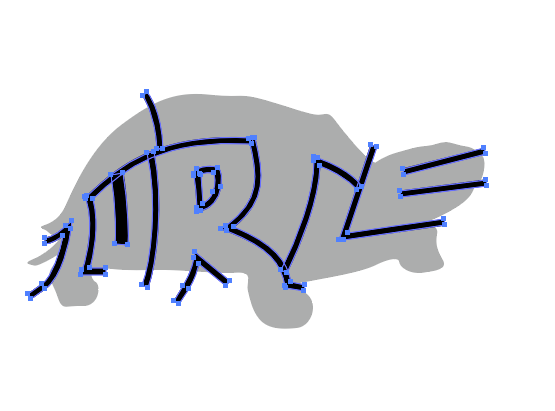
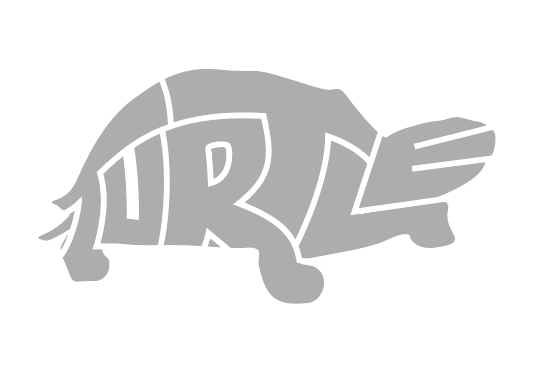
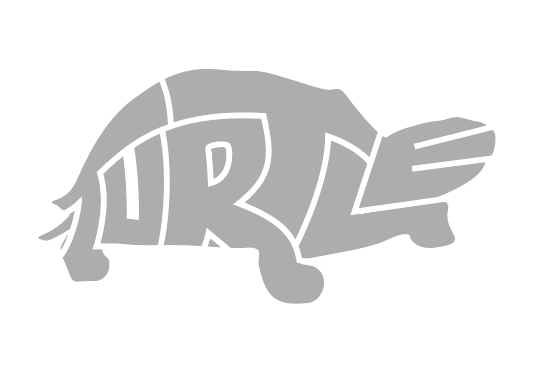
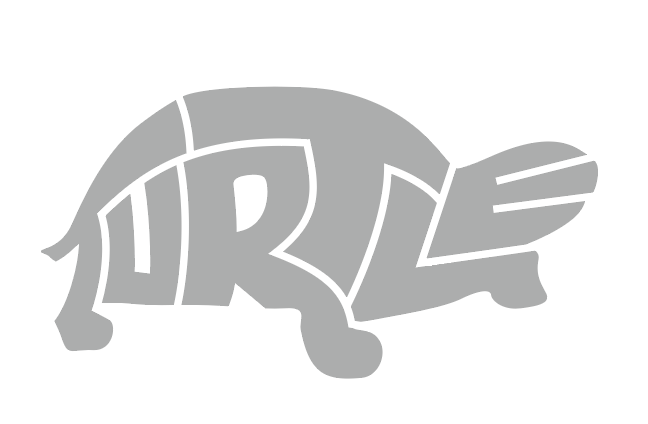
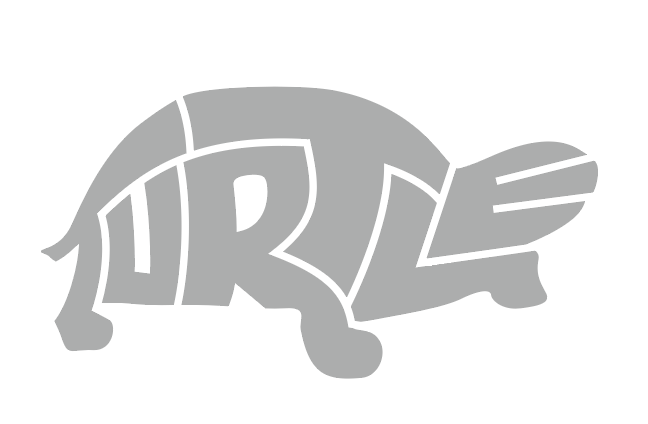
※見た目がわかりやすいようにバックの亀のシルエットをグレーにしました。


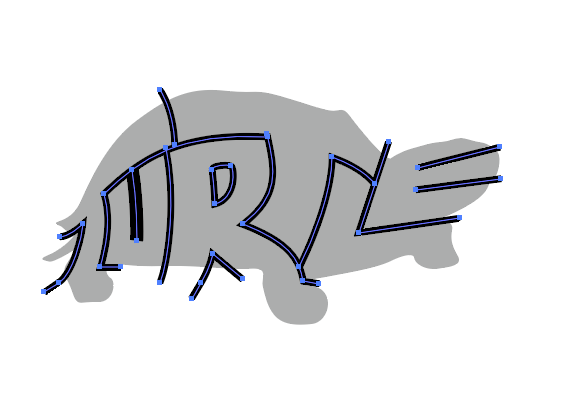
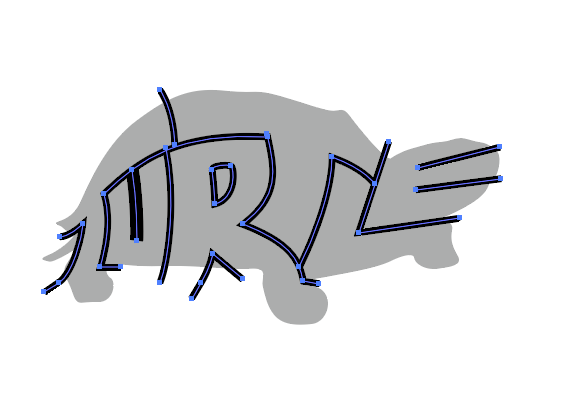
次に線だけ全て選択します。(図①
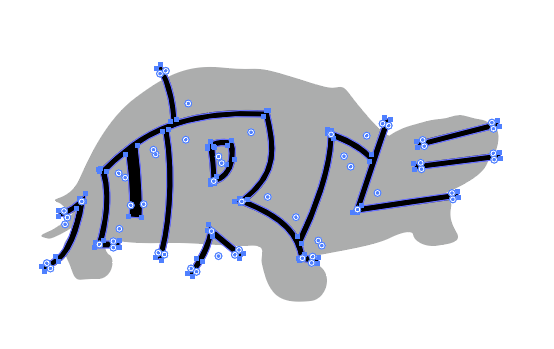
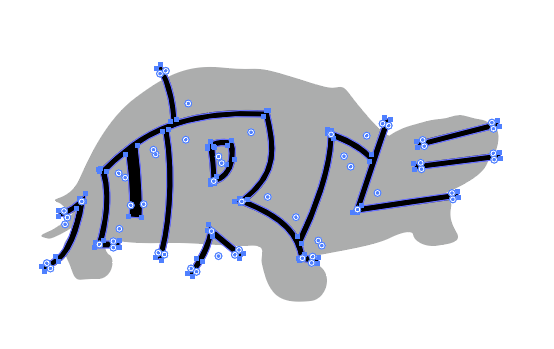
オブジェクト>パス>パスのアウトラインをクリック。するとパスが全て塗りのオブジェクトになります。(図②


①


②
5.パスファインダーで加工
5.1 データを合体
塗りのオブジェクトになった黒のデータを全選択して、
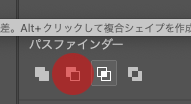
ウィンドウ>パスファインダーを開いて「合体」をクリック


黒のデータが全て合成されて一つのオブジェクトの扱いになります。(離れているオブジェクトも一つの扱いになります)


5.2 データを型抜き
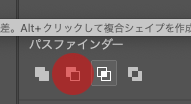
次に、下のグレーの亀のオブジェクトと、上の黒のオブジェクトを全選択して、ウィンドウ>パスファインダーの「前面オブジェクトで型抜き」をクリック


抜かれた部分が均等な余白になり、亀の形をした「TURTLE」のロゴっぽいものができました!


6.仕上げ!!
6.1 余計な部分を削除
あとは、もう少し、ロゴらしく、綺麗に整えましょう。
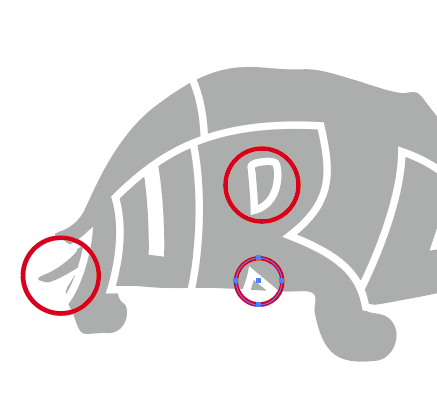
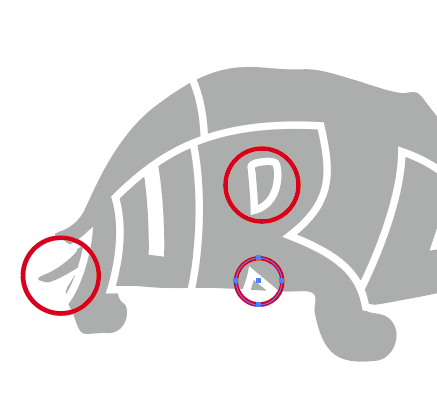
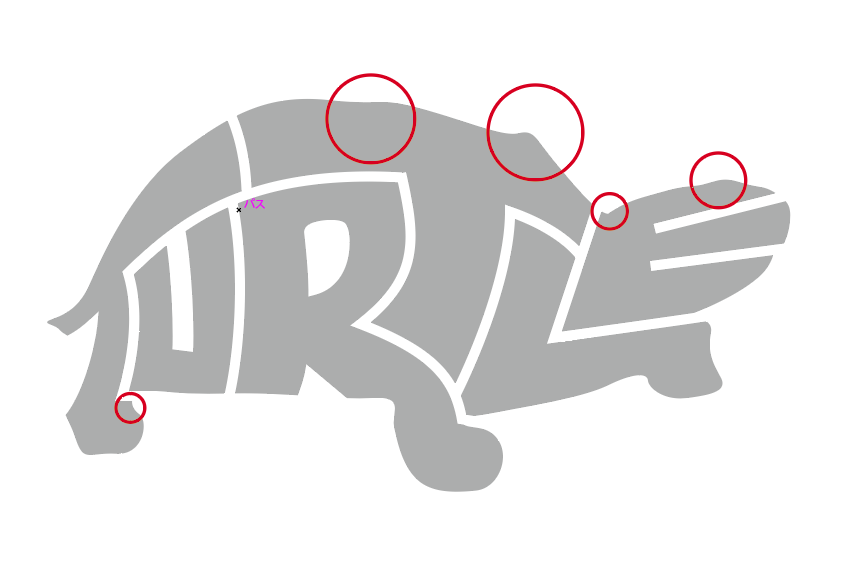
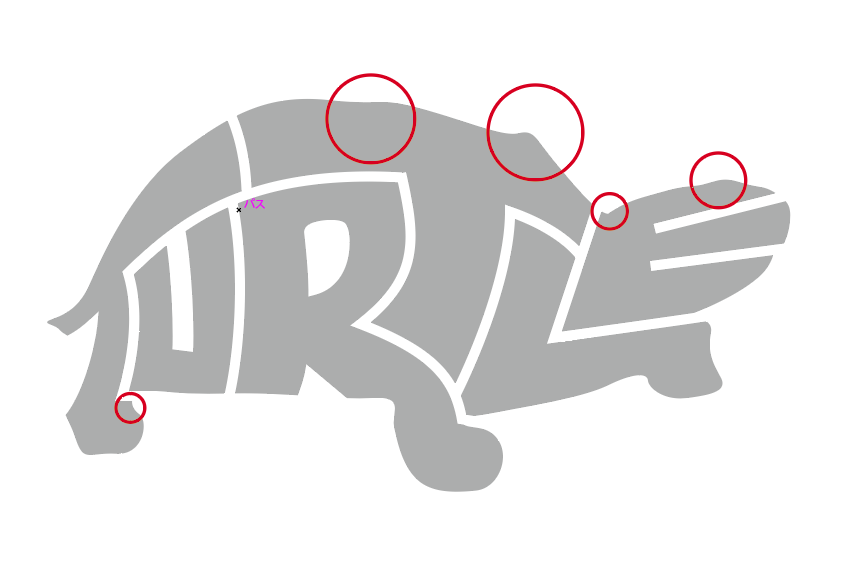
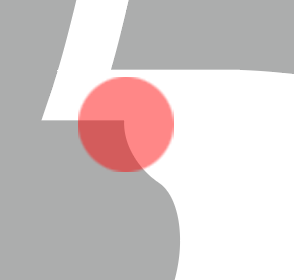
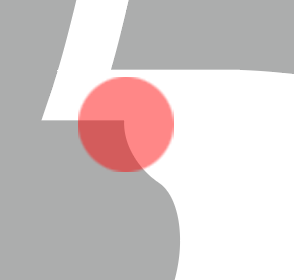
いらないところを消します(赤丸の箇所)


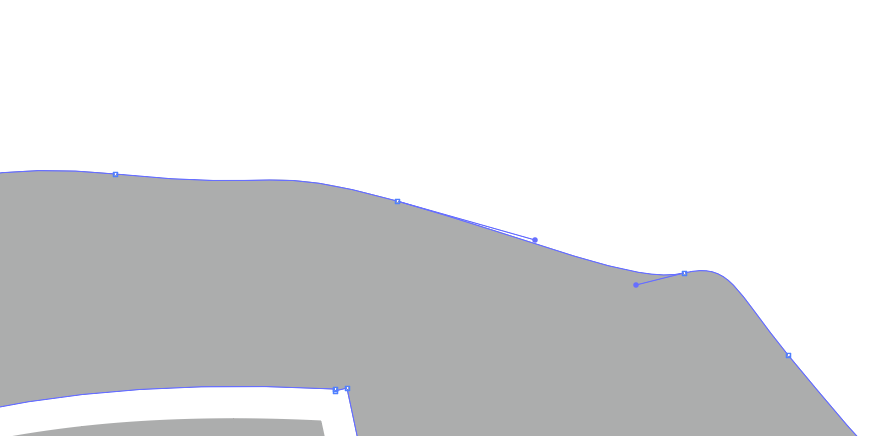
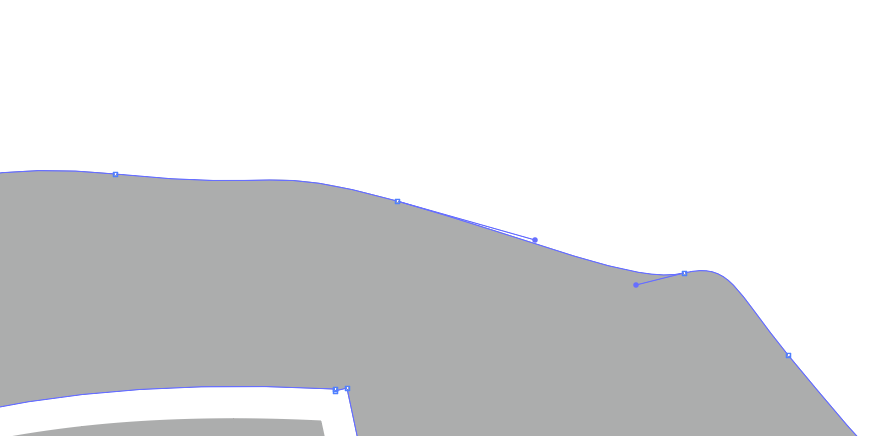
次にボコボコしたところをなめらかにしましょう。シルエットに忠実なパスになっているのですが、このままだと、ロゴとしてはもっさりしてしまうので。(赤丸の箇所)


6.2ボコボコした箇所をなめらかにする
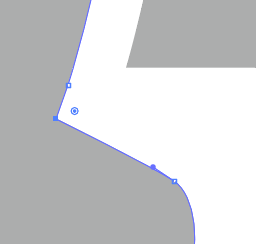
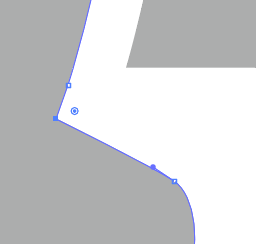
「アンカーポイントを削除ツール」を選びます。
ツールで、消したいポイントの箇所をクリックすると


角ばった角のポイントが削除されてなめらかになります。


他のボコボコした箇所も、「アンカーポイントを削除ツール」で、余分なポイントを消します。そして、アンカーポイントや、ハンドルを操作して、なめらかにします。


全体的になめらかになりほぼ完成〜


顔が可愛くないですね。
Eというアルファベットということがわかる範囲で仕上げの加工をします。アンカーポイントで、くり抜いたた箇所の長さ調整をして、目の部分を円のオブジェクトを使ってパスファインダの全面オブジェクトで型抜きで抜きます。
(あの、人気のマシュマロっぽいロボットヒーローに似たかわいい顔になりました)


\カメのロゴマーク、完成です!!/


立体的で丸いボリュームを表現してるところがポイント
最後に
コツを掴むと楽しく作れますので、どんどん取り組んでみましょう。躍動する生き物の体の線や動きに沿って、文字の形に切っていくという感覚がポイントです。ショップ名を入れてロゴにしてみたり、ステッカーやTシャツを作ってみたりするのも楽しいと思います。このようなタイプのタイポグラフィロゴは、シルエットとなるイラストオブジェクトのモチーフによっては、カフェ等のかわいい系のロゴやアイキャッチのアプローチにもなれば、ハードにストリート系のステッカーのロゴやグラフィティーアートのインスピレーションとしても使用できます。今回の手法は、グラフィックデザインの幅を広げる一つの武器としてぜひご活用ください。
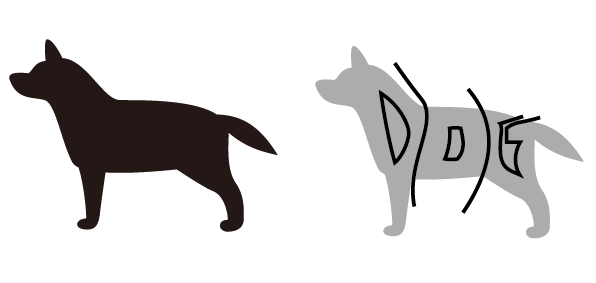
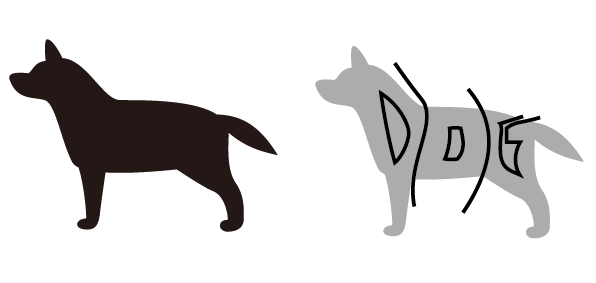
犬のシルエットで、DOGのタイポグラフィロゴに




芝犬の丸っこくて暖かな感じをなめらかな形と色で表現。
この形のクッキーを食べたくなります
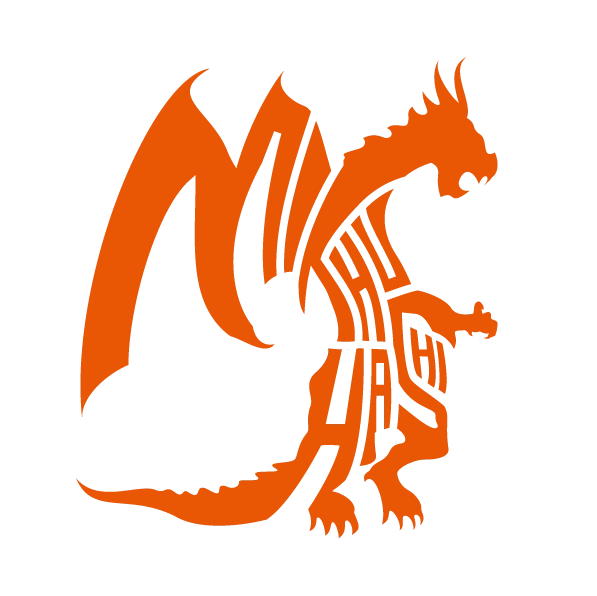
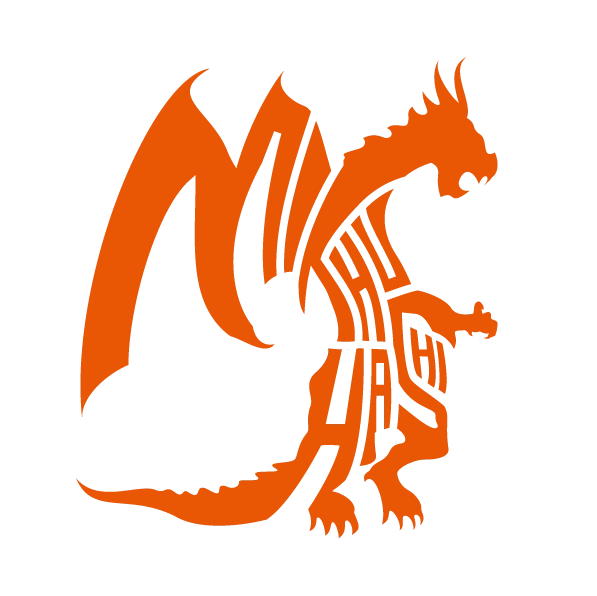
(応用)ドラゴンのシルエットを
名字のタイポグラフィロゴに




著者である私の苗字MITSUHASHIでドラゴンに挑戦!表札にしたら、配送業者の方が分からなくて迷惑しそう…
ぜひお試しください!!
【参考】和風書体のロゴマークはこちら